刚接触 WordPress 的新手可能会在后台找不到替换默认蓝色 favicon.ico 图标的方法,从WP5.4版本开始会自动判断,如果你的网站没有设置favicon.ico图标,就会显示wp默认的蓝色ico图标,那么要如何替换或去除?
一、两个可以替换默认ICO图标的方法:
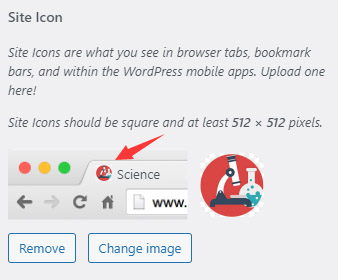
1、在 外观-自定义,上传一个图标到“站点身份”下的站点图标选项中即可;这是因为WordPress会先判断你是否设置了这个选项,如果设置了,就显示你设置的这个图标。
2、如果你的WordPress是安装在站点根目录(即不包含在 wordpress或其他文件夹中),可以直接上传一个名为 favicon.ico 图标到网站根目录(即 wp-login.php 所在目录)。只要根目录有这个图标,就不会触发WordPress默认调用的操作。
二、禁用wordpress默认ICO图标的方法:
我们可以通过 do_faviconico 钩子修改WordPress的逻辑,从而达到禁用这个默认图标的功能,也就是如果用户不设置“站点图标”,在后台页面中,不再显示默认的 wp logo小图标。
只需要将下面的代码添加到当前使用主题的 functions.php 中,然后清空你的浏览器缓存,强制刷新或换一个没有访问过你这个站点的浏览器打开,就可以看到效果了。
/**
* 禁用wordpress默认的favicon.ico图标
*/
add_action( 'do_faviconico', function() {
//Check for icon with no default value
if ( $icon = get_site_icon_url( 32 ) ) {
//Show the icon
wp_redirect( $icon );
} else {
//Show nothing
header( 'Content-Type: image/vnd.microsoft.icon' );
}
exit;
} );
个人还是推荐设计一个符合网站主题的LOGO再生成 favicon.ico 图标放置在网站的根目录,也可以选择自定义上传。如果不想设计在搜索引擎图片库中找一个没侵权风险的图标生成ICO文件上传。