我们知道网站的快速加载是良好用户体验和搜索引擎优化的要素之一。你可能已经注意到,每当你将AdSense代码添加到你的Wordpress网站时,速度都会显着下降,这是因为要下载大量文件才能显示广告,并且其中包含大量跟踪代码。
另外会在 Page speed Insight 中显示警告,例如减少第三方代码的影响。要解决此问题,我们需要做一些广告加载速度优化以及延迟加载 Google Adsense 代码,这可以显着提高网站加载速度。
一、减少代码中的JS请求
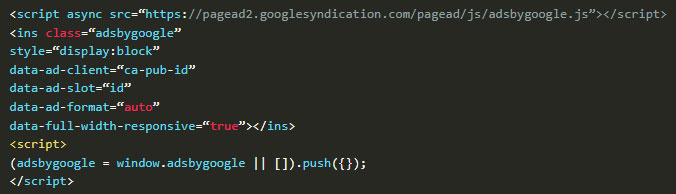
我们申请的谷歌广告代码一般是以下这个样子 :
因为页面可能存在多个广告单元,它会重复加载 adsbygoogle.js 文件,然后导致了谷歌广告 Google AdSense 加载速度慢。根据官方的说法是我们不需要每个单元都加载 adsbygoogle.js 文件,只需要加载一次就可以了。所以我们需要把以下代码:
放到head里,这样相当于每页面都会加载。然后我们广告代码就精简为以下格式:
style="display:block"
data-ad-client="ca-pub-123456789"
data-ad-slot="760227119"
data-ad-format="auto"
data-full-width-responsive="true">
这样一来节省了多次调用 adsbygoogle.js 的时间,从而让用户体验更好。
二、通过JS代码延迟加载
这个办法实际上就是JS监听加载,就是每次网页加载完成后,才开始加载谷歌广告 Google AdSense 的JS,那么我们只需要把以下代码放在head里面,就可以了。
然后每个广告单元放上减少 adsbygoogle.js 的代码即可,跟上方第一点提到的一样。刷新缓存,你会发现网页先加载,在去加载 Google AdSense。
当然,我们也可以将“”这段代码放在页脚,在标签之前,同样也实现先加载内容后再加载广告代码的效果。
三、通过 Wordpress 插件实现
1、Flying Pages
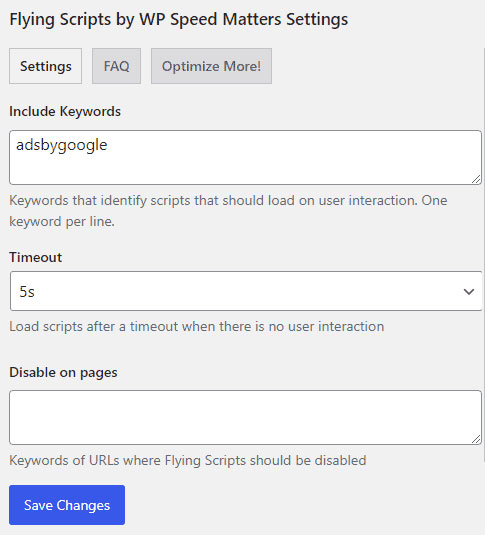
为了可以在不影响收入和性能的情况下及时显示广告,我们可以使用 WP Speed Matters 开发的 Flying Pages 插件。我们不需要对广告代码进行任何更改,转到插件设置,在包括关键字中填写 adsbygoogle,然后,保存设置并清除页面缓存即可。
2、Advanced Ads – Ad Manager & AdSense
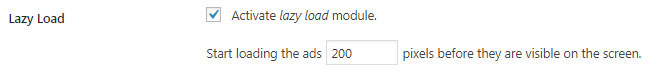
这是一个很棒的广告管理插件,适用于所有广告类型。通过使用这款插件的 Advanced Ads Pro 附加组件管理工具可以设置延迟加载谷歌广告。首先安装插件并激活 Advanced Ads Pro,之后,可以在 Advanced Ads > Settings > Pro中启用此模块,可以为每个展示位置单独启用延迟加载功能,定义 AdSense 广告的加载时间。
3、Perfmatters
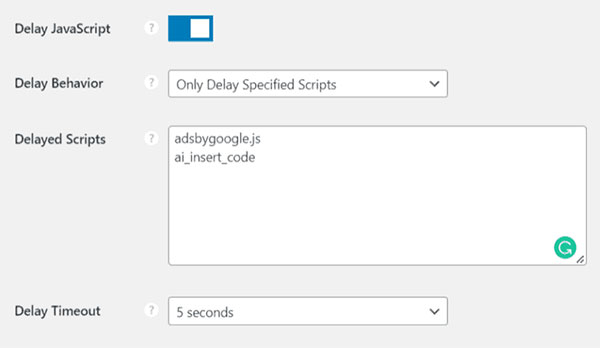
这是一个提升网站速度的付费插件,如果你有购买,那么你可以轻松地在 Wordpress上启用延迟加载。只需转到 Perfmatters 设置>资产并启用延迟Javascript选项。在延迟行为下选择“仅延迟指定脚本”选项,然后在“延迟脚本”框中粘贴给定的代码并保存设置,如下图:
现在无需添加任何手动延迟加载脚本,Adsense 的延迟加载将在你的 Wordpress 网站上完美运行。你还可以使用 WP-Rocket 和 Litespeed 缓存插件等插件来延迟Adsense代码的加载。
以上是Google AdSense 广告加载速度优化的几个方法。延迟加载有助于提升页面访问速度、节省用户的带宽并改善用户体验。此外,我们还注意到对广告的主动浏览率有非常积极的影响。如果你的页面的加载时间因为广告而被破坏,那么这篇文章能给你简单有效的解决方案。