emlog主题fee主题V1.7 高仿vieu4.0模板
1202
2023-12-02
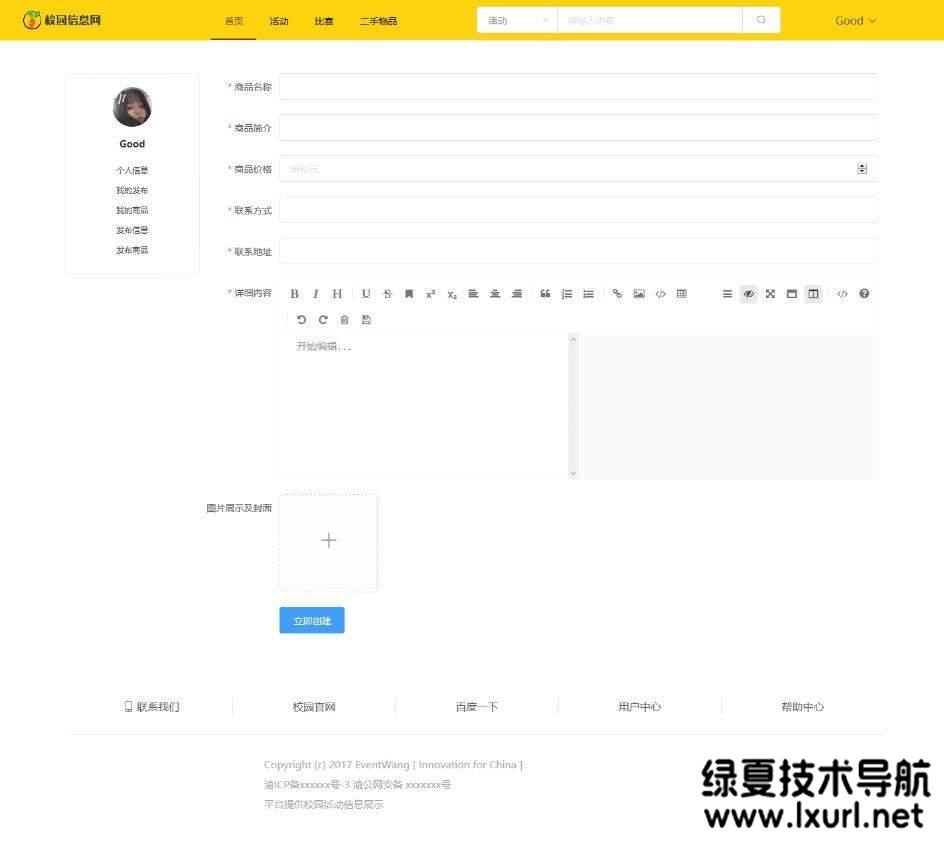
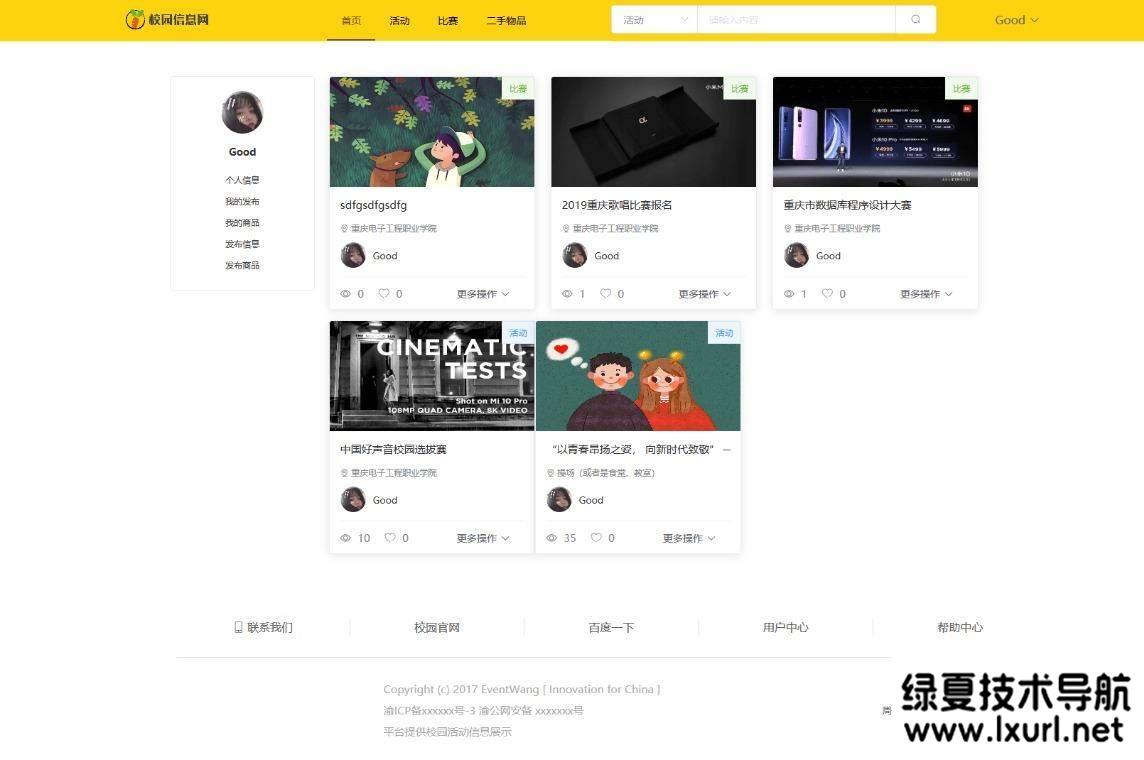
马上毕业了,也算是小编提供1个毕业作品吧 做出这个Wev校园信息发布平台,前端基于VUE+element-ui
后端运用java ssm框架数据库运用最经常使用的Mysql 别的这个后端包括逻辑图,对在学习java ssm
可以在开发文档的特殊需求可以再开发!小编觉得这源码对学习Web脚本帮忙很大
先看看他人怎样写的代码,对本身有很大提升
现有功用以下:
登录注册 活动和竞赛信息分页展现
2手物品信息展现 信息搜索 发布活动和竞赛和商品
发布评论团体中心办理信息 删除信息 修正密码 等等 增删查改都有
这个是前端代码摆设教程
软件:HBuilderX 环境:node.js 我运用的软件 HBuilderX 所以就用这个软件讲1讲假如摆设前端
首先你需求先把代码下载上去或用git克隆上去
进入到项目根目录运转npm install
装置好了以后可以停止配置修正
config/index.js里修正接口地址
'/api':{
target:'http://47.100.179.136:8080',//办事器地址
changeOrigin:true,//是不是跨域
pathRewrite:{
'^/api':'/ssm',//重写接口
}
},
'/bdapi':{
target:'http://localhost:8080/',//本地地址
changeOrigin:true,//是不是跨域
pathRewrite:{
'^/bdapi':'/static/json',//重写接口
}
}
},
1个是要求办事器接口,1个是要求本地的json,顺序1开端是前端本身构建的json停止要求,前期改换的办事器接口对接,摆设好后端以后修正要求地址重新运转就行
修正完成以后,就能够直接在HBuilderX工具栏-运转-运转到阅读器 停止检查效果了


#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!