PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

试想过总结出这几年来写css与xhtml的经验 ,汇总成一片”旷世奇文”分享给大家。无奈寡人年世已高,真是有点力不从心了。于是转念一想,可以用笔记的形式展现,这样就不用担心写不出来了。
现在就来说个淘宝首页上的一个小技巧。
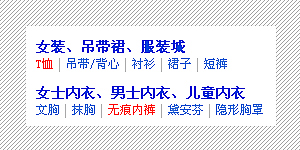
类目之间的横竖线

从很久很久以前开始,类目间的竖线无非都只有三种。
背景图看到这里,可能已经有人打开淘宝首页用firebug查看源码来看是怎么做了。
其实现有是利用ul的overflow:hidden 再将li的margin-left:-1px的做法做出来的。这样的做法就可以同时避免以上的缺点了。
为什么之前都没有那么做的,寡人也不知道了。难道寡人是第一个发现这样的做法?
不管是谁先此之前利用了这样的方法实现类目间竖线。
不过在淘宝首页上线后不久就有同行的网站在首页改版中也用了这样的方法。
那个网站不看也罢。class实在是写的有点多。加载html会变得多得多。
反正一个首页需要加载1.17m的网页我的大脑会自动屏蔽。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!