简单介绍
jquery.sumoselect是一款跨设备、跨浏览器的jQuery下拉列表框插件。该jQuery下拉列表框插件可以单选,也可以多选。它的样式可以通过CSS文件来自定义。它的最大特点是可以跨设备使用,所有设备上功能都是一致的。
该jQuery下拉列表框插件的特点有:
可以进行单选,也可以进行多选。 可以通过CSS文件来自定义样式。 支持绝大多数的设备。 根据设备智能渲染。 在Android、IOS、Windows和其它设备上会自动渲染出该设备原生样式的下拉列表框。 可以自定义提交数据的格式(多选可以通过 csv 或默认形式来提交)。 支持Selected、Disabled和占位文本。 易扩展,开发者可以很容易的创建新的组件。 使用基本方法间隙管理如添加选项、删除选项、禁用、选择等。该jQuery下拉列表框插件需要使用jQuery 1.8.3+版本,建议使用最新版本的jQuery。
1、官方网站:
https://hemantnegi.github.io/jquery.sumoselect/ 说明介绍网址
https://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html demo网址
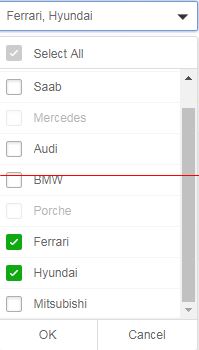
2、实现效果

3、代码demo
首先引入js与css文件
<link href="http://www.gimoo.net/t/1905/css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="http://www.gimoo.net/t/1905/vendor/jquery.sumoselect.js"></script>
然后在html里面添加select标签:
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
最后在js代码中添加代码:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});
注意:官网中有许多的属性,同时还能在select下拉框中绑定许多的事件:
当我们想要下拉框二级联动的时候,通过下面的事件,刷新select标签中的内容实现下拉框的二级联动。
//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();
总结
以上所述是小编给大家介绍的jQuery.Sumoselect插件实现下拉复选框效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!