PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
zTree setting.view.addDiyDom 方法可以实现自定义控件,指定节点显示内容。因此需要自己实现addDiyDom方法。

如果树节点不显示checkbox ,处理方法为:
function addDiyDom(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
icoObj.parent().before(switchObj);
var spantxt = $("#" + treeNode.tId + "_span").html();
if (spantxt.length > 19) {
spantxt = spantxt.substring(0, 29) + "...";
$("#" + treeNode.tId + "_span").html(spantxt);
}
}
如果树节点有checkbox,处理方法为:
function addDiyDomWithCheck(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
checkObj = $("#" + treeNode.tId + "_check"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
checkObj.remove();
icoObj.parent().before(switchObj);
icoObj.parent().before(checkObj);
var spantxt = $("#" + treeNode.tId + "_span").html();
$("#" + treeNode.tId + "_span").css({"fontSize":13});
$("#" + treeNode.tId + "_span").attr("data-toggle","tooltip");
$("#" + treeNode.tId + "_span").attr("data-placement","top");
if (spantxt.length > 19) {
spantxt = spantxt.substring(0, 19) + "...";
$("#" + treeNode.tId + "_span").html(spantxt);
}
}
zTree view 相关定义如下:
//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
selectedMulti: false,
txtSelectedEnable: true,
showLine: true,
addDiyDom: addDiyDomWithCheck
}
}
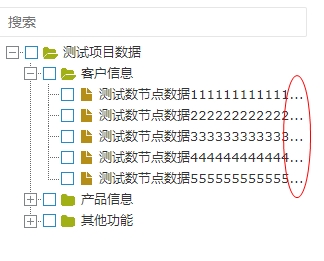
实现效果如下,超长部分将显示为省略号...

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!