PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

我们在提交表单时,有时会遇到需要重复添加多个相同表单元素,如订单信息中需要添加多个不同型号的产品、表单数据中新增字段信息等。这个时候我们可以在表单中直接放置一个“新增一项”或“复制”按钮,通过点击按钮即可实现复制表单元素。

查看演示 下载源码
HTML
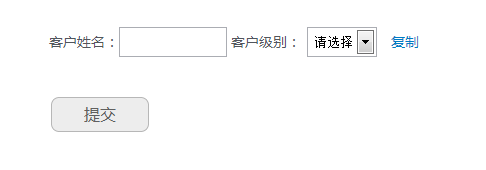
本文我们通过实例介绍一款简单的基于jQuery的元素复制插件,通过调用该插件轻松实现元素复制功能。
首先载入jQuery库文件和元素复制插件duplicateElement.min.js。
<script src="http://www.gimoo.net/t/1905/jquery.js"></script> <script src="http://www.gimoo.net/t/1905/duplicateElement.min.js"></script>
我们假设需要复制用户信息元素,表单html结构如下:
<form id="myform" name="myform" action="post.php" method="post">
<fieldset id="additional">
<label for="name">客户姓名:</label>
<input id="name" name="name[]" type="text" class="input" >
<label for="flag">客户级别:</label>
<select id="flag" name="flag[]">
<option disabled="" selected="">请选择</option>
<option value="1">VIP</option>
<option value="2">普通</option>
</select>
<a href="javascript:void(0);" class="btn remove">移除</a>
<a href="javascript:void(0);" class="btn create">复制</a>
</fieldset>
<br/>
<div class="sub_btn">
<input type="submit" class="button" value="提交">
</div>
</form>
jQuery
我们点击“复制”按钮时,将#additional里的内容进行复制,相当于新增一行,初始的时候只显示“复制”按钮,复制完后,原来的那条则显示“移除”按钮,点击“移除”则可将对应的行移除。
$(function () {
$('#additional').duplicateElement({
"class_remove": ".remove",
"class_create": ".create",
onCreate: function (el) {
el.find("select").prop('defaultSelected');
el.find(".input").val('');
}
});
});
我们还可以通过onCreate()回调函数来定义复制成功后,新增的表单元素的属性,如表单元素值或样式等。
以上内容就是给大家分享的jQuery复制表单元素附源码分享效果演示,希望对大家有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!