系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

本文实例讲述了jQuery实现右侧显示可向左滑动展示的深色QQ客服效果代码。分享给大家供大家参考,具体如下:
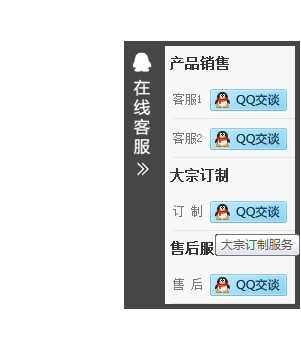
这是一个黑色的QQ客服代码,显示在网页右侧,点击后会向左展开QQ客服的完整内容,适用的网站范围广,以前发过不少的在线客服,每一款都风格不同,你可以在网页特效栏目搜索“在线客服”看下有你需要的不。
运行效果截图如下:

在线演示地址如下:
http://demo.gimoo.net/js/2015/jquery-right-show-qq-online-kf-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>一款黑色简洁大气的在线客服代码</title>
<style>
*{margin: 0;padding: 0;}
body{text-align: left;font-size: 12px;}
.kefu_cs{background: rgba(51, 51, 51, 0.9);position: fixed;top: 130px;right: 1px;_position: absolute;z-index: 999;filter: progid: DXImageTransform.Microsoft.gradient(enabled='true', startColorstr='#E5333333', endColorstr='#E5333333');}
.kefu_cs a{color: #00A0E9;}
.kefu_cs a: hover{color: #ff8100;text-decoration: none;}
.kefu_cs .floatL{width: 36px;float: left;position: relative;z-index: 1;}
.kefu_cs .floatL a{font-size: 0;text-indent: -999em;display: block;}
.kefu_cs .floatR{width: 130px;float: left;padding: 5px;overflow: hidden;}
.kefu_cs .floatR .cn{background: #F7F7F7;}
.kefu_cs .cn h3{font-size: 14px;color: #333;font-weight: 600;line-height: 24px;padding: 5px}
.kefu_cs .cn ul{padding: 0 0 0 8px;}
.kefu_cs .cn ul li{line-height: 38px;height: 38px;border-bottom: solid 1px #E6E4E4;overflow: hidden;}
.kefu_cs .cn ul li span{color: #777;}
.kefu_cs .cn ul li img{vertical-align: middle;}
.kefu_cs .btnOpen, .kefu_cs .btnCtn{position: relative;z-index: 9;top: 0;left: 0;background-image: url(images/kefu.png);background-repeat: no-repeat;display: block;width: 20px;height: 146px;padding: 8px;}
.kefu_cs .btnOpen{background-position: 0px 0;}
.kefu_cs .btnCtn{background-position: -35px 0;}
.kefu_cs ul li.top{border-bottom: solid #ACE5F9 1px;}
.kefu_cs ul li.bot{border-bottom: none;}
</style>
<script type="text/javascript" src="http://www.gimoo.net/t/1904/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1904/main.js"></script>
</head>
<body>
<div id="floatTools" class="kefu_cs">
<div class="floatL"> <a style="display: block" id="aFloatTools_Show" class="btnOpen" title="查看在线客服" onClick="javascript:$('#divFloatToolsView').animate({width: 'show', opacity: 'show'}, 'normal',function(){ $('#divFloatToolsView').show();kf_setCookie('RightFloatShown', 0, '', '/', 'www.baidu.com'); });$('#aFloatTools_Show').attr('style','display:none');$('#aFloatTools_Hide').attr('style','display:block');" href="javascript:void(0);"> 展开</a> <a style="display: none" id="aFloatTools_Hide" class="btnCtn" title="关闭客服" onClick="javascript:$('#divFloatToolsView').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){ $('#divFloatToolsView').hide();kf_setCookie('RightFloatShown', 1, '', '/', 'www.baidu.com'); });$('#aFloatTools_Show').attr('style','display:block');$('#aFloatTools_Hide').attr('style','display:none');" href="javascript:void(0);"> 收缩</a> </div>
<div id="divFloatToolsView" class="floatR" style="display: none">
<div class="cn">
<h3 class="titZx">产品销售</h3>
<ul>
<li><span>客服1</span> <a target="_blank" href="http://wpa.qq.com/msgrd&"> <img border="0" src="http://wpa.qq.com/pa&" alt="ShopNC客服1" title="ShopNC客服1" /></a> </li>
</li>
<li><span>客服2</span> <a target="_blank" href="http://wpa.qq.com/msgrd&"> <img border="0" src="http://wpa.qq.com/pa&" alt="ShopNC客服2" title="ShopNC客服2" /></a></li>
</ul>
<h3>大宗订制</h3>
<ul>
<li><span>订 制</span> <a target="_blank" href="http://wpa.qq.com/msgrd&"> <img border="0" src="http://wpa.qq.com/pa&" alt="大宗订制服务" title="大宗订制服务" /></a></li>
</ul>
<h3>售后服务</h3>
<ul>
<li><span>售 后</span> <a target="_blank" href="http://wpa.qq.com/msgrd&"> <img border="0" src="http://wpa.qq.com/pa&" alt="售后服务客服" title="售后服务客服" /></a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!