PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery密码强度检测插件passwordStrength用法。分享给大家供大家参考,具体如下:
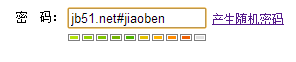
这里赋予密码强度为10个等级(实例中的progressImg1.png是一张包含十个状态的图片),然后通过设置每 个状态的CSS样式来直观地显示当前密码的强度。其中,实现此功能的重点和难点就是通过正则进行判断等级,有兴趣的朋友可以慢慢探究。
运行效果截图如下:

在线演示地址如下:
http://demo.gimoo.net/js/2015/jquery-passwordStrength-plugs-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery密码强度插件passwordStrength实例演示</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1904/jquery1.3.2.js"></script>
<script src="http://www.gimoo.net/t/1904/jquery.passwordStrength.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
var $pwd = $('input[name="password"]');
$pwd.passwordStrength();
$(".Generate_password").click(function(){
//产生随机八位密码
var pwd = $.passwordStrength.getRandomPassword(8);
//将随机密码写入密码框,并触发验证
$pwd.val(pwd).trigger("keyup");
return false;
})
});
</script>
<style type="text/css">
body{font-size:12px;}
.clearfix:after{
content:"."; display:block; height:0; clear:both;
visibility:hidden;
}
*html .clearfix{
height:1%;
}
*+html .clearfix{
height:1%;
}
.l{float:left;}
.form_item{margin-bottom:6px;}
.form_item label{width:100px;text-align:right;margin-right:4px;display:block;float:left;padding-top:2px;}
.form_item .text{height:14px;padding:2px;width:132px;border:1px solid #999;}
.form_item div a{margin-left:6px;}
#passwordStrengthDiv{margin-top:6px;}
.is0{background:url(images/progressImg1.png) no-repeat 0 0;width:138px;height:7px;}
.is10{background-position:0 -7px;}
.is20{background-position:0 -14px;}
.is30{background-position:0 -21px;}
.is40{background-position:0 -28px;}
.is50{background-position:0 -35px;}
.is60{background-position:0 -42px;}
.is70{background-position:0 -49px;}
.is80{background-position:0 -56px;}
.is90{background-position:0 -63px;}
.is100{background-position:0 -70px;}
</style>
</head>
<body>
<script type="text/javascript">
if(document.getElementById('GoogleAD')!=null){
document.getElementById('GoogleAD').innerHTML = '<div class="SearchEngine_AD1">' + document.getElementById('GoogleADCode').innerHTML + '</div>';
}
</script>
<div class="form_item clearfix">
<label>密 码:</label>
<div class="l">
<div><input name="password" type="text" class="text" maxlength="16"/><a href="http://www.gimoo.net/t/1904/5cc3eaba22612.html" class="Generate_password">产生随机密码</a></div>
<div id="passwordStrengthDiv" class="is0"></div>
</div>
</div>
</body>
</html>
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!