PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

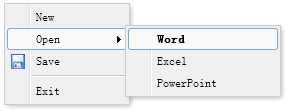
菜单(Menu)定义在一些 DIV 标记中,如下所示:
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
当菜单创建之后是不显示的,调用 'show' 方法显示它或者调用 'hide' 方法隐藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});
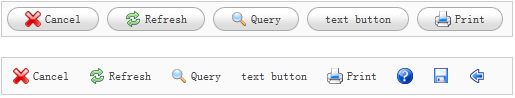
创建链接按钮(Link Button)
通常情况下,使用 <button> 元素来创建按钮,而链接按钮(Link Button)则是使用 <a> 元素来创建的。所以实际上一个链接按钮(Link Button)就是一个显示为按钮样式的 <a> 元素。

为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为 'easyui-linkbutton' 的 class 属性到 <a> 元素:
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton">text button</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true">text button</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="http://www.gimoo.net/t/1904/5cbd3c4202633.html" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
正如您所看到的,iconCls 属性是一个 icon 的 CSS class 样式,它在按钮上显示一个 icon 图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!