
摘要:
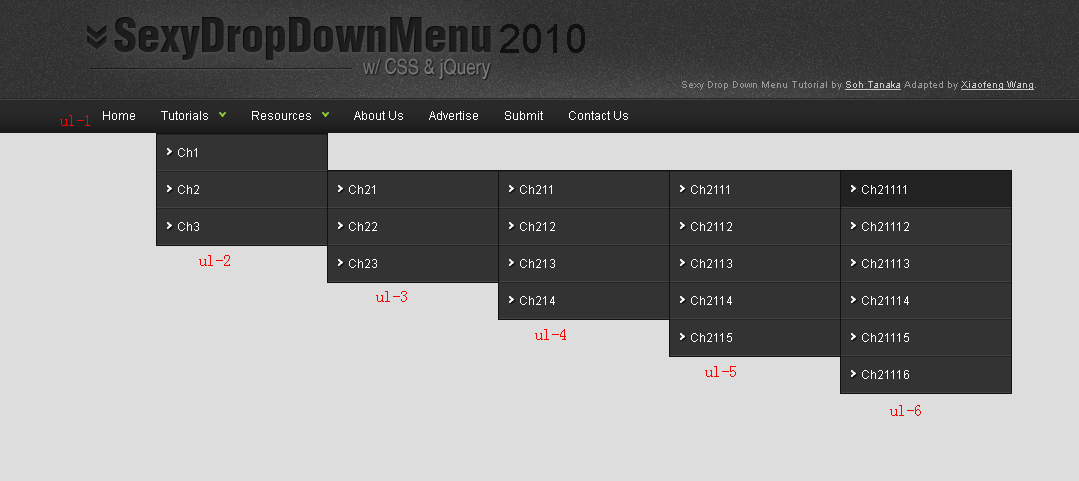
jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。今天自己使用jquery写了一个下拉菜单,参考了Xiaofeng Wang的SexyDropDownMenu2010,其中还是有一些东西感觉值得记录一下。
实现:
首先上他的代码(把全部的代码贴上来太长了,就捡部分吧),
一、html中ul列表
<ul class="topmenu">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Home</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Tutorials</a>
<ul class="submenu1">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch1</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch2</a>
<ul class="submenu11">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21</a>
<ul class="submenu11">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch211</a>
<ul class="submenu11">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch2111</a>
<ul class="submenu11">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21111</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21112</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21113</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21114</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21115</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch21116</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch2112</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch2113</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch2114</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch2115</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch212</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch213</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch214</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch22</a>
<ul class="submenu11">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch221</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch222</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch223</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch23</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch3</a>
<ul class="submenu11">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch31</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Resources</a>
<ul class="submenu1">
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Sub Nav Link</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">About Us</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Advertise</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Submit</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html">Contact Us</a></li>
</ul>
其中为六层深度的菜单结构,如下图

二、js部分(css就不贴出来了)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});
第一部分:
添加了下了菜单的一个触发按钮
第二部分:
绑定了一个click事件的处理函数
触发按钮被click后给下拉菜单最外层的li绑定hover处理函数,感觉是比较巧妙的地方。
给最外层的li绑定hover函数,这里处理函数写的是当鼠标悬停在li上时不做任何处理(第一函数为空),当鼠标离开时li收起。
这样一来,后面展开ul的菜单都是最外层的li里面,这样菜单就不会自动收起了,也就是等于是鼠标离开了整个菜单,li会自动收起。
第三部分:
给菜单下中嵌套的ul的hover事件绑定函数,用于展开和收起下一级菜单
$(this).find("ul.submenu11:first")也是比较巧妙的通过find获得当前匹配元素集合中每个元素的后代,并通过“ul.submenu11:first”筛选活动下一代元素给以展开。
同时也给下一级菜单绑定了收起的处理函数,与触发菜单中click给最外层li绑定的收起函数一同作用,是想菜单的自动收起功能。
总结:
其中展现了jquery筛选器的强大和灵活,也体现jquery优美的链式语法。
下面给大家分享一段纯jQuery水平下拉菜单实现
<!DOCTYPE html>
<html>
<head>
<title>jQuery水平下拉菜单实现</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://www.gimoo.net/t/1904/bootstrap/js/jquery-1.11.1.min.js"></script>
<[if lt IE 9]>
<script src="http://www.gimoo.net/t/1904/bootstrap/js/html5shiv.js"></script>
<script src="http://www.gimoo.net/t/1904/bootstrap/js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.menus{border:1px solid red; float:left; margin-left:4px; background:red;}
.menus a{display:block; width:100px; text-align:center;}
.menu{display:none;}
a{cursor:pointer;text-decoration:none;}
a:hover{background:white; text-decoration:none;}
a:visited{text-decoration:none; color:black;}
</style>
<script>
$(function(){
$(".menu-title").click(function(){
$(this).next().toggleClass();
});
});
</script>
</head>
<body>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
<a href="http://www.gimoo.net/t/1904/5cb5a27ad3592.html" class="menu-item">菜单列表</a>
</div>
</div>
</body>
</html>