PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery使用$.ajax进行异步刷新的方法。分享给大家供大家参考,具体如下:
最近要用到jquery进行异步读取数据的功能,jquery提供了许多内置的异步读取函数,给大家演示下最常用的$.ajax用法
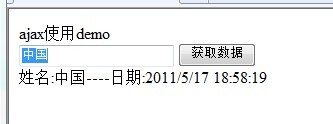
在客户端文本框输入一个内容,然后在服务器端返回时间
在DEMO中要用到ashx文件,用于获取服务器的信息
效果图片

escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
客户端代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default7.aspx.cs" Inherits="Default7" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<mce:script type="text/javascript" src="http://www.gimoo.net/t/1904/js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
<title></title>
<mce:script type="text/javascript"><
function GetData() {
if ($('#Text1').val() == '') {
alert('请输入内容!');
return;
}
$.ajax({
type: "GET",
url: "ContentHandler.ashx?name=" + $('#Text1').val(),
cache: false,
data: { sex: "男" },
success: function(output) {
if (output == "" || output == undefined) {
alert('返回值为空!');
}
else {
output = eval("(" + output + ")");
$('#divmsg').html("姓名:" + output.name + "----" + "日期:" + output.dt);
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("获取数据异常");
}
});
}
// --></mce:script>
</head>
<body>
<form id="form1" runat="server">
<div>
ajax使用demo
</div>
<div>
<input id="Text1"
type="text" />
<input id="Button1" type="button" value="获取数据" onclick="GetData()"/>
</div>
<div id='divmsg'>
</div>
</form>
</body>
</html>
服务器端代码
<%@ WebHandler Language="C#" Class="ContentHandler" %>
using System;
using System.Web;
public class ContentHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string output = "";
string name = context.Request.Params["name"];
output = GetJsonData(name);
context.Response.ContentType = "text/plain";
context.Response.Write(output);
}
public bool IsReusable {
get {
return false;
}
}
public string GetJsonData(string aa)
{
string result = "{name:/""+aa+"/",dt:/""+DateTime.Now.ToString()+"/"}";
return result;
}
}
完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!