内联按钮 data-inline=true
默认情况下,在体内含量的所有按钮都称为块级元素,所以他们填补了屏幕的宽度。
但是,如果你想让按钮外观紧凑,宽度只符合里面的文字和icon,那就给按钮添加data-inline="true"的属性。

如果你有多个按钮,应该肩并肩地坐在同一行,将data-inline="true"的属性为每个按钮。这将风格的按钮将其内容的宽度和浮动按钮让他们坐在同一条直线上。
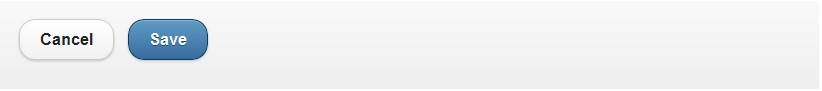
<a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-inline="true">Cancel</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-inline="true" data-theme="b">Save</a>

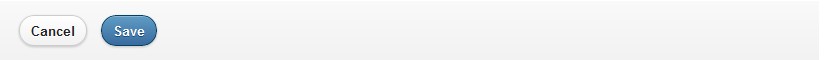
添加 data-mini="true" 对内联按钮创建一个更紧凑的版本:

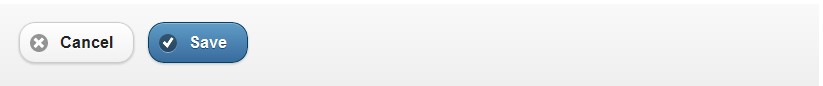
<a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-icon="delete" data-inline="true">Cancel</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-icon="check" data-inline="true" data-theme="b">Save</a>

分组按钮 data-role=controlgroup
有时候,你想把一组按钮放进一个单独的容器内,使他们看起来想一个独立的导航部件。你可以把一组按钮包裹在一个容器内,然后给该容器添加 data-role="controlgroup" 属性,Jquery Mobile会创建一个垂直的按钮组,删除掉按钮间的margin和阴影,然后只在第一个按钮和最后一个按钮产生圆角,使他们看起来是一组按钮。
<div data-role="controlgroup"> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">Yes</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">No</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">Maybe</a> </div>

水平排列 data-type="horizontal"
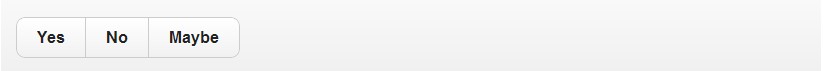
默认情况下,组按钮表现为垂直列表,如果给容器添加 data-type="horizontal" 的属性,则可以转换为水平按钮的列表,按钮会横向一个挨着一个地水平排列,并设置只有足够大以适应内容的宽度。((所以要注意横排情况下按钮不要太多,按钮的字也不要太多)
<div data-role="controlgroup" data-type="horizontal"> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">Yes</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">No</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">Maybe</a> </div>

迷你版 data-mini="true"
<div data-role="controlgroup" data-type="horizontal" data-mini="true"> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">Yes</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">No</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button">Maybe</a> </div>

仅图标 data-iconpos="notext"
<div data-role="controlgroup" data-type="horizontal" data-mini="true"> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-icon="arrow-u" data-iconpos="notext">Up</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-icon="arrow-d" data-iconpos="notext">Down</a> <a href="http://www.gimoo.net/t/1904/index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a> </div>