ThinkPHP使用Ueditor的方法详解
1288
2024-02-01
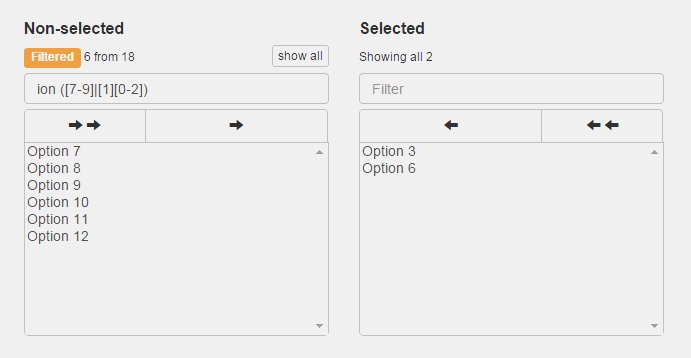
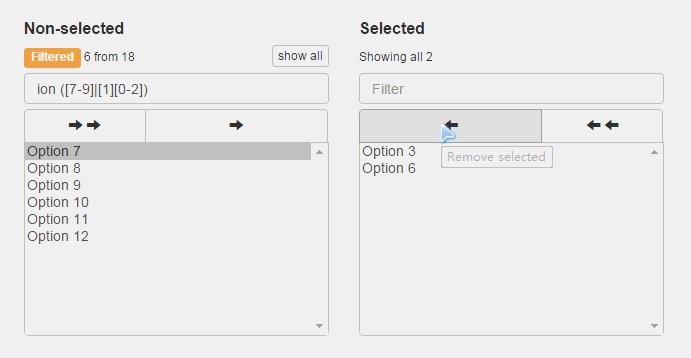
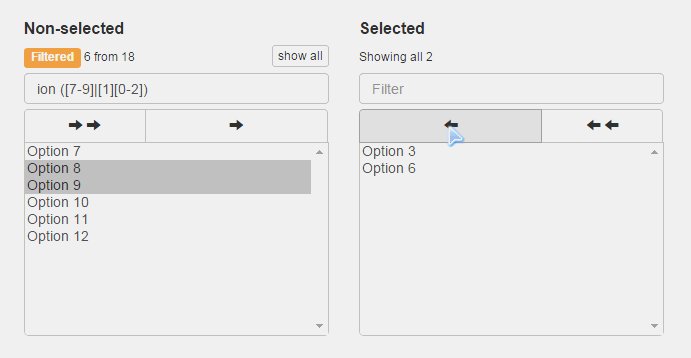
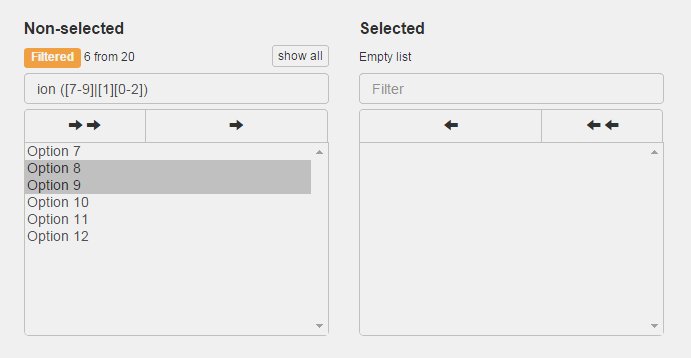
本文主要为大家介绍了双向select控件Bootstrap Dual Listbox的使用方法,Bootstrap Dual列表是一个为响应Twitter优化的列表框插件,它可以用在所有的现代浏览器和触摸设备上,分享给大家,具体如下:
效果图:

一、使用
1、引用css和js文件
<link href="http://www.gimoo.net/t/1904/scripts/bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" /> <<link href="http://cdnjs.cloudflare.com/ajax/libs/prettify/r298/prettify.min.css" rel="stylesheet">--> <link href="http://www.gimoo.net/t/1904/scripts/duallistbox/bootstrap-duallistbox.min.css" rel="stylesheet" /> <script src="http://www.gimoo.net/t/1904/scripts/jquery/jquery-2.1.4.min.js"></script> <script src="http://www.gimoo.net/t/1904/scripts/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> <<script src="http://cdnjs.cloudflare.com/ajax/libs/prettify/r298/run_prettify.min.js"></script>--> <script src="http://www.gimoo.net/t/1904/scripts/duallistbox/jquery.bootstrap-duallistbox.min.js"></script>
2、初始化class属性为demo1的select元素
<script type="text/javascript">
$(function () {
var demo2 = $('.demo1').bootstrapDualListbox({
nonSelectedListLabel: 'Non-selected',
selectedListLabel: 'Selected',
preserveSelectionOnMove: 'moved',
moveOnSelect: false,
nonSelectedFilter: 'ion ([7-9]|[1][0-2])'
});
$("#showValue").click(function () {
alert($('[name="duallistbox_demo1"]').val());
});
});
</script>
3、html代码
<div class="col-md-7"> <select multiple="multiple" size="10" name="duallistbox_demo1" class="demo1"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3" selected="selected">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6" selected="selected">Option 6</option> <option value="7">Option 7</option> <option value="8">Option 8</option> <option value="9">Option 9</option> <option value="10">Option 10</option> </select> <br /> <input id="showValue" type="button" value="show selected data" /> </div>
这样就完成了插件的调用
二、扩展
一个通用的、初始化数据的js函数:
/*初始化duallistbox*/
//queryParam1:参数
//selectClass:select元素class属性
//selectedDataStr:选中数据,多个以,隔开
function initListBox(queryParam1,selectClass, selectedDataStr) {
var paramData = {
'testParam1': queryParam1
}
$.ajax({
url: 'DataHandler.ashx',
type: 'get',
data: paramData,
async: true,
success: function (returnData) {
var objs = $.parseJSON(returnData);
$(objs).each(function () {
var o = document.createElement("option");
o.value = this['id'];
o.text = this['name'];
if ("undefined" != typeof (selectedDataStr) && selectedDataStr != "") {
var selectedDataArray = selectedDataStr.split(',');
$.each(selectedDataArray, function (i, val) {
if (o.value == val) {
o.selected = 'selected';
return false;
}
});
}
$("." + selectClass + "")[0].options.add(o);
});
//渲染dualListbox
$('.' + selectClass + '').bootstrapDualListbox({
nonSelectedListLabel: 'Non-selected',
selectedListLabel: 'Selected',
preserveSelectionOnMove: 'moved',
moveOnSelect: false//,
//nonSelectedFilter: 'ion ([7-9]|[1][0-2])'
});
},
error: function (e) {
alert(e.msg);
}
});
}
html代码:
<div class="col-md-7"> <select multiple="multiple" size="10" name="duallistbox_demo2" class="demo2"> </select> <br /> <input id="showValue" type="button" value="show selected data" /> </div>
调用:
$(function () {
//初始化
initListBox('hangwei.cnblogs.com', 'demo2');
$("#showValue").click(function () {
alert($('[name="duallistbox_demo2"]').val());
});
});
DataHandler.ashx代码:
<%@ WebHandler Language="C#" Class="DataHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using Newtonsoft.Json;
public class DataHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
var china = new { id = "China", name = "中国" };
var usa = new { id = "USA", name = "美国" };
var rsa = new { id = "Russia", name = "俄罗斯" };
var en = new { id = "English", name = "英国" };
var fra = new { id = "France", name = "法国" };
List<object> list = new List<object>();
list.Add(china);
list.Add(usa);
list.Add(rsa);
list.Add(en);
list.Add(fra);
string returnJson = JsonConvert.SerializeObject(list);
context.Response.ContentType = "text/plain";
context.Response.Write(returnJson);
}
public bool IsReusable {
get {
return false;
}
}
}
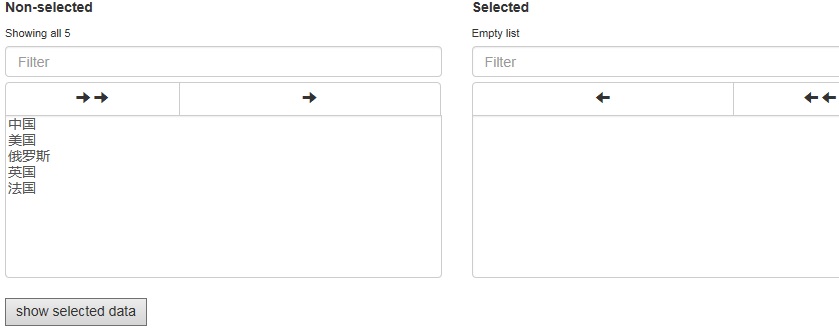
效果:

本文的demo使用的开发环境:VS2013、.NET Framework4.5.
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是双向select控件Bootstrap Dual Listbox的使用方法,希望对大家的学习有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!