PHP数组函数array_slice()的用法
1102
2024-01-03

下拉菜单实现很简单,纯css也能实现,但是我不擅长,用jquery也就两行代码,于是就用jquery+css实现简单二级下拉菜单导航,分享给大家供大家参考,具体内容如下
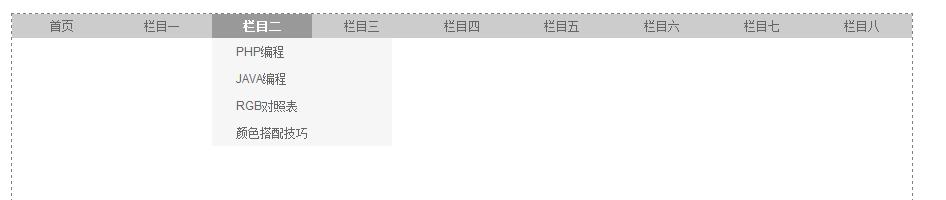
运行效果图:

具体代码:
第一步:确定导航的html格式
<ul id="nav">
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">首页</a>
<ul>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">PHP编程</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">JAVA编程</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">RGB对照表</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">颜色搭配技巧</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">栏目一</a>
<ul>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">PHP编程</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">JAVA编程</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">RGB对照表</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cabfca24e642.html">颜色搭配技巧</a></li>
</ul>
</li>
<ul>
第二步:CSS实现导航效果
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
第三步:jquery实现下拉隐藏效果
$(function() {
$("#nav li").hover(
function() {
$(this).find("ul").show(100);
},
function() {
$(this).find("ul").hide(300);
}
);
});
希望本文所述对大家学习javascript程序设计有所帮助,教大家通过jquery实现二级导航下拉菜单效果。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!