PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
本文实例为大家分享了jquery实现删除一个元素后面的所有元素功能的详细实现过程,具体实现内容如下
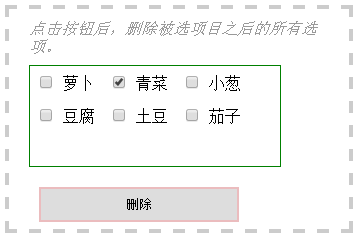
实现效果:
选择项目

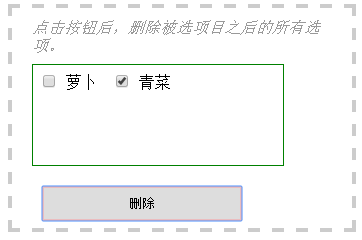
点击删除按钮,被选项之后的所有同级元素都被删除

jQuery 遍历的nextAll() 方法可以搜索 DOM 树中的元素跟随的同胞元素,也就是一个元素后面的所有同级元素,删除可以使用方法remove(),所以连起来为$(selector).nextAll().remove();
下面给出实例演示:点击按钮后,删除被选项目之后的所有选项
创建Html元素
<div class="box"> <span>点击按钮后,删除被选项目之后的所有选项。</span><br> <div class="content"> <input type="checkbox" name="item"><span>萝卜</span> <input type="checkbox" name="item"><span>青菜</span> <input type="checkbox" name="item"><span>小葱</span><br> <input type="checkbox" name="item"><span>豆腐</span> <input type="checkbox" name="item"><span>土豆</span> <input type="checkbox" name="item"><span>茄子</span><br> </div> <input type="button" value="删除"> </div>
简单设置一下css样式
div.box{width:300px;height:200px;padding:10px 20px;border:4px dashed #ccc;}
div.box>span{color:#999;font-style:italic;}
div.content{width:250px;height:100px;margin:10px 0;border:1px solid green;}
input{margin:10px;}
input[type='button']{width:200px;height:35px;margin:10px;border:2px solid #ebbcbe;}
编写jquery代码
$(function(){
$("input:button").click(function() {
$("input:checkbox:checked").next().nextAll().remove();
});
})
以上就是小编为大家准备的知识点,希望大家可以熟练掌握。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!