系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

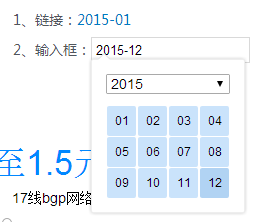
这是一个基于jQuery的可以选择年份和月份的月份拾取插件,你可以设置点击页面上的任意元素触发弹出年月选择面板,可以是一个链接也可以是一个输入框,广泛应用于月份查询,而无需设置select表单。

效果展示 源码下载
HTML
首先将monthpicker插件相关的css和js文件载入,大家可以到源码下载里下载css和js文件。
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1904/jquery.monthpicker.css"> <script src="http://www.gimoo.net/t/1904/jquery.js"></script> <script src="http://www.gimoo.net/t/1904/jquery.monthpicker.js"></script>
然后在要放置年月的位置加入如下代码,可以是输入框可以是链接等任意HTML元素。
<a href="http://www.gimoo.net/t/1904/5ca72721d1652.html" id="monthpicker"></a> <input type="text" class="input" id="monthly">
jQuery
接下来很简单,我们来调用插件。
$(function(){
$('#monthpicker').monthpicker({
years: [2015, 2014, 2013, 2012, 2011],
topOffset: 6,
onMonthSelect: function(m, y) {
console.log('Month: ' + m + ', year: ' + y);
}
});
$('#monthly').monthpicker({
years: [2015, 2014, 2013, 2012, 2011],
topOffset: 6
})
});
代码中可以看出,参数years是一个数组,可以设置年份,参数topOffset就是触发弹出的面板与当前元素的偏移距离。onMonthSelect是选择月份后的回调函数。现在运行网页,点击链接或输入框,会弹出一个年月选择面板,选择好后,面板消失,并在链接上或输入框内显示所选的年月。至于弹出面板中的月份样式可以修改jquery.monthpicker.css中的css来获取最佳视觉效果。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!