详解jQuery中的deferred对象的使用(一)
896
2024-03-02
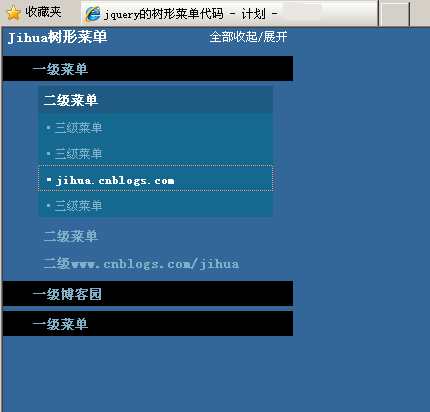
本实例实现了树形的动态菜单,兼容IE8,火狐,Chrome等浏览器。使用了jQuery的toggle() 方法。效果和代码如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery的树形菜单代码 </title>
<meta name="keywords" content="www.cnblogs.com/jihua"/>
<style type="text/css">
body { font-family:"宋体"; font-size: 12px; line-height: 1.5em; color:#7FB0C8; padding:0; margin:0; background: #336699;}
ul,ol,li,dl,dt,dd { margin:0; padding:0; list-style-type:none;}
h1,h2,h3,form,input,iframe,span { margin:0; padding:0;}
a { color:#7FB0C8;}
a:link {color: #7FB0C8; TEXT-DECORATION: none;}
a:visited {color: #7FB0C8; TEXT-DECORATION: none;}
a:hover {color: #fff; TEXT-DECORATION: none;}
.white { color:#fff;}
.white a:link {color: #fff; TEXT-DECORATION: none;}
.white a:visited {color: #fff; TEXT-DECORATION: none;}
.white a:hover {color: #73E1F5; TEXT-DECORATION: none;}
/* 树形菜单开始 */
.close { float:right; clear:right; font-size:12px; font-weight:normal; cursor:pointer; padding-right:10px;}
.title { font-size:14px; color:#fff; margin-bottom:10px; padding-left:5px; width:290px;}
.menu { width:290px; height:330px; margin-bottom:10px;}
.l1 { background:#000; font-size:13px; padding:5px 0 0 30px; height:20px; margin-bottom:5px; cursor:pointer;}
.slist { margin:0 0 5px 0; display:none;}
.l2 { padding:0 0 0 35px; font-size:13px;}
.l2 a { padding:6px 0 0 5px; width:230px; height:21px; display:block;}
.currentl2 a,.l2 a:hover { background:#1E5A82; color:#fff;}
.sslist { background:#156890; width:235px; overflow:hidden; margin:0 0 5px 35px; display:none;}
.l3 a { padding:6px 0 0 5px; width:230px; height:20px; display:block;}
.currentl3 a,.l3 a:hover { color:#fff; font-weight:bold;}
</style>
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 树状菜单
$(document).ready(function () {
$(".l1").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").toggle(function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").click(function () {
$(".l3").removeClass("currentl3");
$(".l2").removeClass("currentl2");
$(this).addClass("currentl2");
});
$(".l3").click(function () {
$(".l3").removeClass("currentl3");
$(this).addClass("currentl3");
});
$(".close").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'show' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'show' }, "fast");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
});
});
</script>
</head>
<body>
<h1 class="title"><span class="close">全部收起/展开</span>Jihua树形菜单</h1>
<div class="menu">
<h1 class="l1">一级菜单</h1>
<div class="slist">
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">·三级菜单</a></li>
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">·三级菜单</a></li>
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html" target="_blank">·jihua.cnblogs.com</a></li>
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">·三级菜单</a></li>
</ul>
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">·三级菜单</a></li>
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">·三级菜单</a></li>
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html" target="_blank">·三级菜单</a></li>
<li class="l3"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">·三级菜单</a></li>
</ul>
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级gimoo.net</a></h2>
</div>
<h1 class="l1">一级脚本</h1>
<div class="slist">
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单计划</a></h2>
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
</div>
<h1 class="l1">一级菜单</h1>
<div class="slist">
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
<h2 class="l2"><a href="http://www.gimoo.net/t/1904/5ca70b02c4660.html">二级菜单</a></h2>
</div>
</div>
</body>
</html>
本实例用到jquery的toggle() 方法,介绍如下:
定义和用法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
语法
$(selector).toggle(speed,callback,switch)

提示和注释
注释:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)。
以上就是jquery实现树形菜单完整代码,希望对大家的学习jquery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!