PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

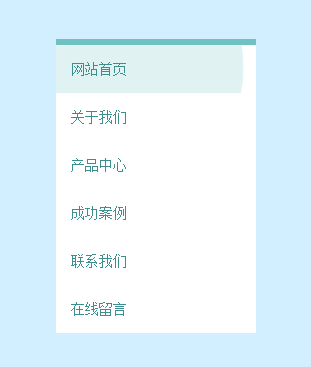
基于jQuery鼠标点击水波动画竖直导航代码。这是一款基于jQuery+CSS3实现的带动画效果的竖直导航栏特效。效果图如下:

效果展示 源码下载
html代码:
<div class="nav">
<ul>
<li><a>网站首页</a></li>
<li><a>关于我们</a></li>
<li><a>产品中心</a></li>
<li><a>成功案例</a></li>
<li><a>联系我们</a></li>
<li><a>在线留言</a></li>
</ul>
</div>
<script type="text/javascript" src="http://www.gimoo.net/t/1904/js/jquery.min.js"></script>
<script type="text/javascript">
//jQuery time
var parent, ink, d, x, y;
$(".nav ul li a").click(function (e) {
parent = $(this).parent();
//create .ink element if it doesn't exist
if (parent.find(".ink").length == 0)
parent.prepend("<span class='ink'></span>");
ink = parent.find(".ink");
//incase of quick double clicks stop the previous animation
ink.removeClass("animate");
//set size of .ink
if (!ink.height() && !ink.width()) {
//use parent's width or height whichever is larger for the diameter to make a circle which can cover the entire element.
d = Math.max(parent.outerWidth(), parent.outerHeight());
ink.css({ height: d, width: d });
}
//get click coordinates
//logic = click coordinates relative to page - parent's position relative to page - half of self height/width to make it controllable from the center;
x = e.pageX - parent.offset().left - ink.width() / 2;
y = e.pageY - parent.offset().top - ink.height() / 2;
//set the position and add class .animate
ink.css({ top: y + 'px', left: x + 'px' }).addClass("animate");
})
</script>
以上代码是本文的核心代码,比较简单,大家可以根据需求,适当的添加删除代码。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!