
Tocify是一个能够动态生成文章节点目录的jQuery插件。假如我们有一篇很长的文章,文章有多个节点,那么使用Tocify可以根据节点元素动态生成文章目录,点击目录可以平滑滚动到对应的节点,当然当滚动页面时,目录结构会根据当前监听到的节点进行切换到当前目录状态。

效果展示 源码下载
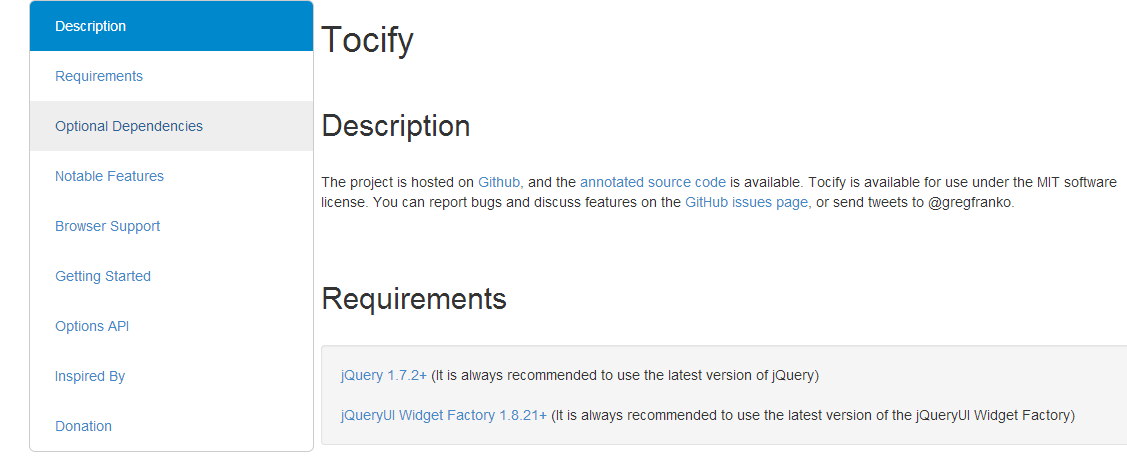
Tocify目前支持Twitter Bootstrap和jQueryUI Themeroller两种主题风格,我们可以根据实际项目任选其中一种风格,另外必要条件jQuery 1.7.2+和jQueryUI Widget Factory 1.8.21+。放心在IE7+即现代浏览器上使用。
引入CSS和Javascript文件
css文件
<link type="text/css" rel="stylesheet" href="http://www.gimoo.net/t/1904/jquery.tocify.css" /> <link type="text/css" rel="stylesheet" href="http://www.gimoo.net/t/1904/bootstrap.css" />
JavaScript文件
<script src="http://www.gimoo.net/t/1904/jquery-1.7.2.min.js"></script> <script src="http://www.gimoo.net/t/1904/jquery-ui-1.9.1.custom.min.js"></script> <script src="http://www.gimoo.net/t/1904/jquery.tocify.min.js""></script>
HTML结构
创建一个DIV标签,然后给这个标签添加一个ID或者Class,例如:toc
<div id="toc"></div>
这个div#toc它默认是空的内容,它用来动态生成文章目录,那文章目录如何动态关联文章节点的呢?我们还需要把文章节点做一些规划,如:
<div class="wrap"> <h1>Tocify</h1> <br /> <section> <h2>节点1</h2> <p>内容</p> </section> <br /> <section> <h2>节点2</h2> <p>内容</p> </section> ... </div>
以上的HTML结构代码大家可以修改tocify的CSS文件来满足你项目视觉的需求。
Javascript
使用jQuery选择选中我们的toc元素,然后通过tocify()方法调用Tocify插件。
$(function() {
$("#toc").tocify();
});
如此,运行网页,一个动态的文章目录就生成了。
选项设置
Tocify提供了丰富的选项设置,我们可以根据项目实际需求设置不同的选项参数。以下是主要的几个参数选项介绍:
选项 说明 默认值 context 任意可用的jQuery选择器 "body" selectors 文章节点,可以关联生成目录 "h1,h2,h3" showAndHide 是否展示二级目录结构 true showEffect 目录展示效果:"none", "fadeIn", "show", or "slideDown" "slideDown" showEffectSpeed 目录展示速度:"slow", "medium", "fast", 或数字(毫秒) "medium" hideEffect 目录隐藏效果:"none", "fadeOut", "hide", "slideUp" "none" hideEffectSpeed 目录隐藏速度:"slow", "medium", "fast", 或数字(毫秒) "medium" smoothScroll 当点击目录节点菜单时,是否平滑滚动到文章对应的节点内容 true smoothScrollSpeed 平滑滚动速率,可以是数字(毫秒) or String: "slow", "medium", or "fast" "medium" scrollTo 当页面滚动时,页面顶端与目录之间的间隔 0 showAndHideOnScroll 当滚动页面时,是否显示和隐藏目录子菜单 true theme 内容展示风格,可以是"bootstrap", "jqueryui", or "none" "bootstrap"






