CodeIgniter开发实现支付宝接口调用的方法示例
981
2024-01-21

本文实例讲述了jQuery实现的分子运动小球碰撞效果。分享给大家供大家参考,具体如下:
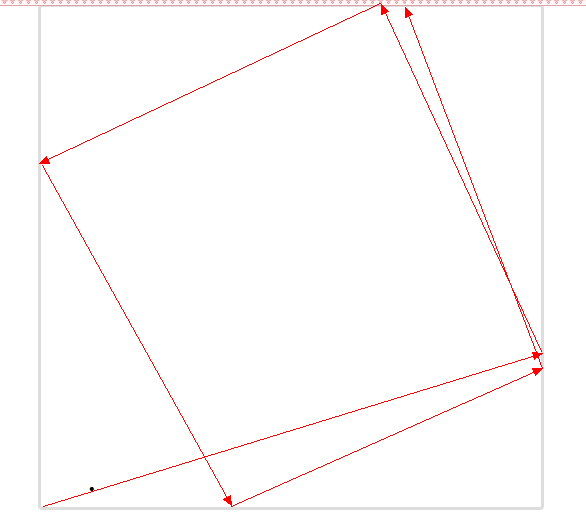
先看效果图吧,因为小球是运动状态的,不好截图,这里就先大体画了一下路线,表示大体意思吧,如果想看真实的效果,自己粘贴下去运行:

小球有点小哟,嘿嘿,没有对细节进行详细的处理,如果像让它完美一点,自己处理下吧!这里是模拟的理想状态下的,没有摩擦力与组里的分子碰撞运动,高科技哟~~~~~~mu~a
代码也没有整理,如果有心的话,把它整理成面向对象形式的吧!
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://www.gimoo.net/t/1903/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript" >
var dim_half_past_PI = dimAngle(Math.PI / 2); // Math.PI/2的约数
var lastAngle = dimAngle(Math.PI/8); // 发射角度(0-dimAngle(Math.PI))
var v = 120; //飞行速度【>0】
var lastPosition = {}; // 最后一次碰撞坐标
var lastTime = ""; // 最后一次碰撞时间
var lastDirection = "top"; // 开始发射方向(top,bottom,left,right)
var horizen = 1; // 水品方向的积数
var vertical = 1; // 竖直方向的积数
var box = {};
function dimAngle(angle) {
var tempAngle = angle + "";
return parseFloat(tempAngle.substring(0, 6));
}
function getWillDirection(position, box) {
var direction = lastDirection;
if (position.x < box.left) {
direction = "right";
}
if (position.x > box.right) {
direction = "left"
}
if (position.y < box.top) {
direction = "bottom";
}
if (position.y > box.bottom) {
direction = "top";
}
return direction;
}
function getScale(direction, angle) {
switch(direction){
case "top":
vertical = -1;
if (angle < dim_half_past_PI) {
horizen = 1;
}
if (angle > dim_half_past_PI) {
horizen = -1;
}
if (angle == dim_half_past_PI) {
horizen = 0;
}
break;
case "left":
horizen = -1;
if (angle > dim_half_past_PI) {
vertical = 1;
}
if (angle < dim_half_past_PI) {
vertical = -1;
}
if (angle == dim_half_past_PI) {
vertical = 0;
}
break;
case "bottom":
vertical = 1;
if(angle > dim_half_past_PI) {
horizen = 1;
}
if(angle < dim_half_past_PI) {
horizen = -1;
}
if(angle == dim_half_past_PI) {
horizen = 0;
}
break;
case "right":
horizen = 1;
if (angle > dim_half_past_PI) {
vertical = -1;
}
if (angle < dim_half_past_PI) {
vertical = 1;
}
if (angle == dim_half_past_PI) {
vertical = 0;
}
break;
}
}
function getOutAngle(inAngle) {
if (inAngle == dim_half_past_PI || inAngle == 0) {
return inAngle;
} else {
return dim_half_past_PI - inAngle;
}
}
function setPosition(obj, position) {
obj.css({ "left": position.x +"px", "top": position.y +"px"});
}
function run(obj) {
var vx = Math.cos(lastAngle) * v;
var vy = Math.sin(lastAngle) * v;
var runTime = (new Date().getTime() - lastTime) / 1000;
getScale(lastDirection, lastAngle);
var sx = vx * runTime * horizen;
var sy = vy * runTime * vertical;
var position = {
x: lastPosition.x + sx,
y: lastPosition.y + sy
};
setPosition(obj, position);
var currentDirection = getWillDirection(position, box);
console.log(currentDirection +":"+lastDirection+":"+vertical+":"+horizen+":"+lastAngle+":"+dim_half_past_PI);
// 如果没有发生碰撞
if (currentDirection != lastDirection) {
// 如果发生了碰撞
lastDirection = currentDirection;
lastPosition = position;
lastTime = new Date().getTime();
lastAngle = getOutAngle(lastAngle);
}
setTimeout(function () {
run(obj);
}, 30);
}
$(document).ready(function () {
var boxer = $("#box");
var x = parseInt(boxer.offset().left);
var y = parseInt(boxer.offset().top);
box = {
left: x,
top: y,
right: x + boxer.width(),
bottom: y + boxer.height()
};
var runner = $("#runner");
lastTime = new Date().getTime();
lastPosition = {
x: x,
y: y + boxer.height()
};
run(runner);
});
</script>
<style type="text/css" >
body { margin:0; padding:0; }
#box { margin:0 auto; width:500px; height:500px; border:3px solid #DDDDDD; border-radius:4px; -wekit-border-radius:4px; -moz-border-radius:4px;}
#runner { width:10px; height:10px; font-size:10px; color:black; padding:0; position:absolute; left:100px; top:480px;}
</style>
</head>
<body>
<div id="box">
<div id="runner">●</div>
</div>
</body>
</html>
更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》及《jQuery动画与特效用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!