系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

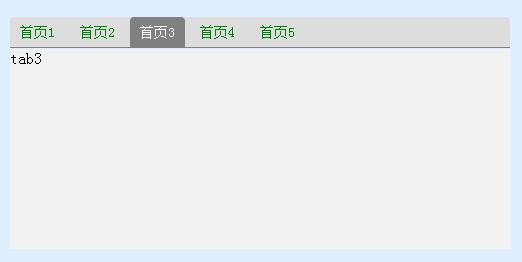
本文实例讲述了jQuery+css实现的tab切换标签。分享给大家供大家参考,具体如下:
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>tab切换</title>
<script src="http://www.gimoo.net/t/1903/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript" >
(function ($) {
function set_active(tab, isActive, mode) {
if (!tab) return;
if (!isActive) {
tab.removeClass('active');
if (mode == "header") {
var related_body = $(tab.find('a').attr('tab_body'));
set_active(related_body, false, "body");
}
} else {
tab.addClass('active');
if (mode == "header") {
var related_body = $(tab.find('a').attr('tab_body'));
set_active(related_body, true, "body");
}
}
}
function change_active(self_$_obj) {
var _self_tab_header = self_$_obj.parent();
var prev_active_tab_header = _self_tab_header.parent().find('.active');
set_active(prev_active_tab_header, false, "header");
set_active(_self_tab_header, true, "header");
}
function init(self) {
if (self.tab_header_length <= 0) { return; }
var defaut_active_tab_header = null;
for (var i = 0, length = self.tab_header_length; i < length; i++) {
var tab_header = $(self.tab_header_array[i]);
var tab_header_linker = tab_header.find('a');
tab_header_linker.attr("tab_body", tab_header_linker.attr("href"));
tab_header_linker.removeAttr("href");
tab_header_linker.bind("click", function () {
change_active($(this));
});
if (tab_header.hasClass('active')) {
defaut_active_tab_header = tab_header;
}
}
if (defaut_active_tab_header) {
change_active($(defaut_active_tab_header.find('a')));
} else {
change_active($(self.tab_header_array[0].find(a)));
}
}
$.fn.c_tab = function () {
var _self = $(this);
_self.tab_header_group = _self.find('.tab_header_group');
_self.tab_header_array = _self.tab_header_group.find('.tab_header');
_self.tab_header_length = _self.tab_header_array.length;
if (_self.tab_header_length == 0) {
return;
}
init(_self);
}
})($);
$(document).ready(function () {
$("#tabContainer").c_tab();
});
</script>
<style type="text/css" >
body { margin:0; padding:0; background:#DFEFFF; }
#tabContainer { width:500px; height:300px; margin-left:200px; margin-top:50px; border-radius:4px; -webkit-border-radius:4px; -moz-border-radius:4px; }
.tab_header_group { color:Green; z-index:10; background:#DDDDDD url('img/navbg1.jpg'); width:100%; padding:0; margin:0; border-bottom:1px solid gray; border-radius:4px 4px 0 0;}
.tab_header { line-height:30px; font-size:14px; display:inline-block; cursor:pointer; margin-right:-3px; *display:inline; zoom:1; padding-left:10px; padding-right:10px; border-radius:4px 4px 0 0; }
.tab_header a,a:hover { text-decoration:none; }
.tab_header:hover { background:#F5F5F5; }
.tab_header_group .active { margin-bottom:0px; background:gray; color:#fff; }
.tab_body { margin-top:1px; display:none; }
.tab_body_group .active { display:block; }
</style>
</head>
<body>
<div id="tabContainer">
<ul class="tab_header_group">
<li class="tab_header"><a href="http://www.gimoo.net/t/1903/5c9b2d81383a6.html" >首页1</a></li>
<li class="tab_header"><a href="http://www.gimoo.net/t/1903/5c9b2d81383a6.html" >首页2</a></li>
<li class="tab_header active"><a href="http://www.gimoo.net/t/1903/5c9b2d81383a6.html" >首页3</a></li>
<li class="tab_header"><a href="http://www.gimoo.net/t/1903/5c9b2d81383a6.html" >首页4</a></li>
<li class="tab_header"><a href="http://www.gimoo.net/t/1903/5c9b2d81383a6.html" >首页5</a></li>
</ul>
<div class="tab_body_group">
<div id="tab1" class="tab_body" style="width:100%; height:200px; background:#F2F2F2;">
tab1
</div>
<div id="tab2" class="tab_body" style="width:100%; height:200px; background:#F2F2F2;">
tab2
</div>
<div id="tab3" class="tab_body" style="width:100%; height:200px; background:#F2F2F2;">
tab3
</div>
<div id="tab4" class="tab_body" style="width:100%; height:200px; background:#F2F2F2;">
tab4
</div>
<div id="tab5" class="tab_body" style="width:100%; height:200px; background:#F2F2F2;">
tab5
</div>
</div>
</div>
</body>
</html>
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!