PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery+canvas实现简单的球体斜抛及颜色动态变换效果。分享给大家供大家参考,具体如下:
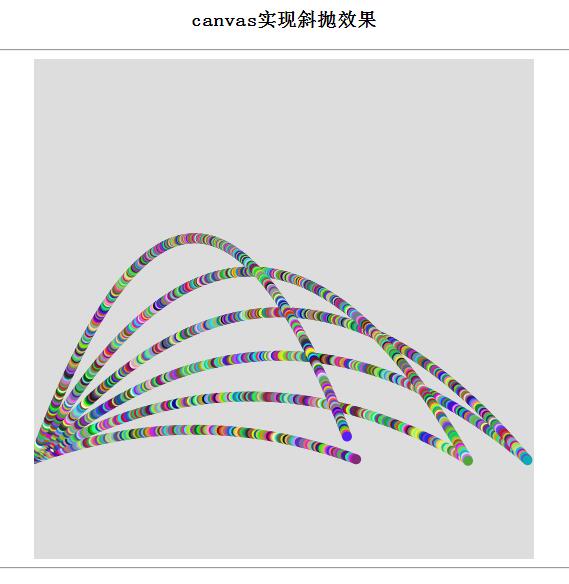
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>canvas简单斜抛</title>
<script src="http://www.gimoo.net/t/1903/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript" >
var canvasHeight = 0;
var canvasWidth = 0;
var g = 9.8;
function Cast(context, castSettings) {
Cast.createColor = function () {
var r = Math.round(Math.random() * 256),
g = Math.round(Math.random() * 256),
b = Math.round(Math.random() * 256);
return "rgb("+r+","+g+","+b+")";
}
var _self = this;
// x, y, radian, r, v
$.extend(_self, castSettings);
_self.radian = _self.radian / 180 * Math.PI;
_self.vo = _self.v;
_self.vxo = Math.cos(_self.radian) * _self.vo;
_self.vyo = Math.sin(_self.radian) * _self.vo;
console.log("vyo:"+_self.vyo+":vxo:"+_self.vxo+":"+_self.radian);
_self.prevTime = new Date().getTime();
_self.xo = _self.x;
_self.yo = _self.y;
_self.cast = function () {
if (_self.x > canvasWidth - _self.r || _self.y > _self.yo) {
return;
}
var time = (new Date().getTime() - _self.prevTime) / 1000;
var x = _self.vxo * time;
var y = _self.vyo * time - 1 / 2 * g * time * time;
console.log(time+":"+_self.yo+":"+_self.xo+":"+y);
context.beginPath();
context.fillStyle = Cast.createColor();
context.arc(x + _self.xo, _self.yo- y , _self.r, 0, 2 * Math.PI);
context.fill();
context.closePath();
_self.x = x + _self.xo;
_self.y = _self.yo - y;
setTimeout(function () {
_self.cast();
}, 30);
}
_self.cast();
}
$(document).ready(function () {
var canvas = $("#canvas");
var context = canvas.get(0).getContext('2d');
canvasHeight = canvas.height();
canvasWidth = canvas.width();
new Cast(context, { x: 0, y: 400, v: 70, r: 5, radian: 20 });
new Cast(context, { x: 0, y: 400, v: 70, r: 5, radian: 30 });
new Cast(context, { x: 0, y: 400, v: 70, r: 5, radian: 40 });
new Cast(context, { x: 0, y: 400, v: 70, r: 5, radian: 50 });
new Cast(context, { x: 0, y: 400, v: 70, r: 5, radian: 60 });
new Cast(context, { x: 0, y: 400, v: 70, r: 5, radian: 70 });
});
</script>
<style type="text/css" >
h2 { color:Gray; line-height:50px; }
#canvas { background:#DDDDDD;}
</style>
</head>
<body>
<center>
<h3>canvas实现斜抛效果</h3>
<hr />
<canvas id="canvas" width="500" height="500"></canvas>
<hr />
</center>
</body>
</html>
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!