PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

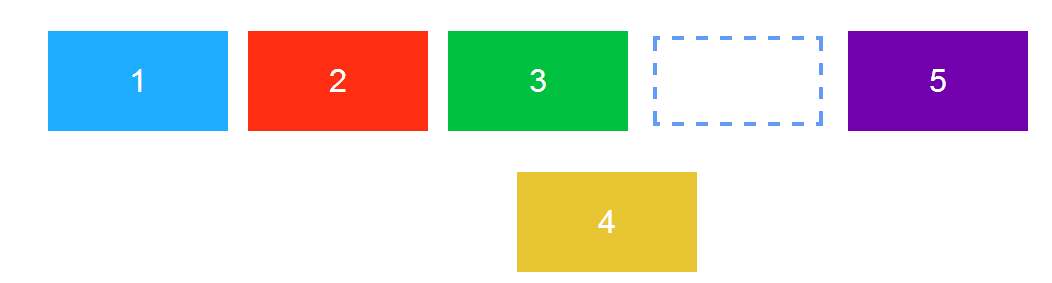
使用jquery拖拽排序插件制作拖拽排序效果是一款非常实用的鼠标拖拽布局插件。效果图如下:

效果演示 源码下载
html代码:
<h1>水平拖拽</h1>
<div class="demo">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<script src="http://www.gimoo.net/t/1903/js/jquery-1.11.3.min.js"></script>
<script src="http://www.gimoo.net/t/1903/js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.demo').dad();
});
</script>
< 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.demo { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a class="cur" href="http://www.gimoo.net/t/1903/index.html">1、水平拖放</a>
<a href="http://www.gimoo.net/t/1903/index2.html">2、垂直拖放</a>
<a href="http://www.gimoo.net/t/1903/index3.html">3、多行拖放</a>
<a href="http://www.gimoo.net/t/1903/index4.html">4、指定拖动区域</a>
<a href="http://www.gimoo.net/t/1903/index5.html">5、回调函数</a>
<a href="http://www.gimoo.net/t/1903/index6.html">6、允许/禁止拖放</a>
<a href="http://www.gimoo.net/t/1903/index7.html">7、仿垃圾篓</a>
<a href="http://www.gimoo.net/t/1903/index8.html">8、仿购物车</a>
</div>
以上所述是小编给大家介绍的jQuery拖拽排序插件制作拖拽排序效果(附源码下载),希望对大家有所帮助!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!