系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

废话少说,我们开始进入主题。
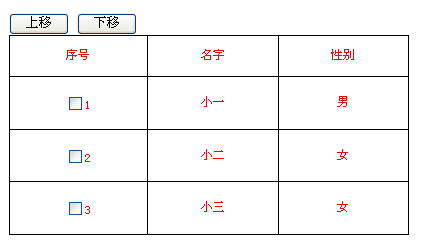
今天我们实现的是一个列表页面上移、下移功能。如图:

当勾选列表中的列时,点击上移或者下移,会动态上移或者下移。
html代码如下:
<div> <input type="button" onclick="up();" value=" 上移 "> <input type="button" onclick="down();" value=" 下移 "> </div> <div> <table width="400px" height="200" class="mytable" cellpadding="5" cellspacing="0"> <tr> <td>序号</td> <td>名字</td> <td>性别</td> </tr> <tr> <td><input type="checkbox" id="c1"/>1</td> <td>小一</td> <td>男</td> </tr> <tr> <td><input type="checkbox" id="c2"/>2</td> <td>小二</td> <td>女</td> </tr> <tr> <td><input type="checkbox" id="c3"/>3</td> <td>小三</td> <td>女</td> </tr> </table> lt;/div>
我们定义一个css样式叫做mytable
.mytable td,.mytable{
font-size:12px;
color:red;
border:1px solid #000;
text-align:center;
border-collapse:collapse;
}
然后实现up(),down()方法既可,代码如下:
$.each($("table input:checked"),function(){
var onthis=$(this).parent().parent();
var getUp=onthis.prev();
if ($(getUp).has("input").size()==0)
{
alert("顶级元素不能上移");
return;
}
$(onthis).after(getUp);
});
}
function down(){
$.each($("table input:checked"),function(){
var onthis=$(this).parent().parent();
var getdown=onthis.next();
$(getdown).after(onthis);
});
}
利用jquery提供的函数,实现很简单,当然如果想实现多列同时上移下移,只需要加一个循环既可,核心代码就是上边的。
以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!