PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
本人需要给bootstrap-treeview的树节点添加双击事件。而该插件原生方法中不带双击事件功能。该插件的节点默认绑定的单击事件,由此引起了单击事件和双击事件的冲突。
编写测试代码
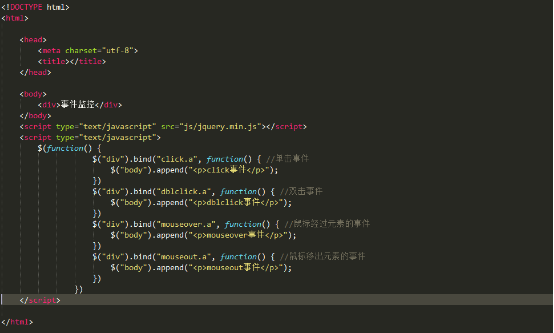
引起冲突的代码:

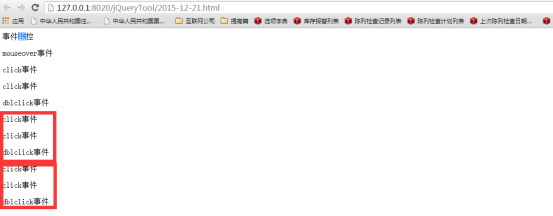
问题效果展示:

每一次触发双击事件都会引起两次单击事件
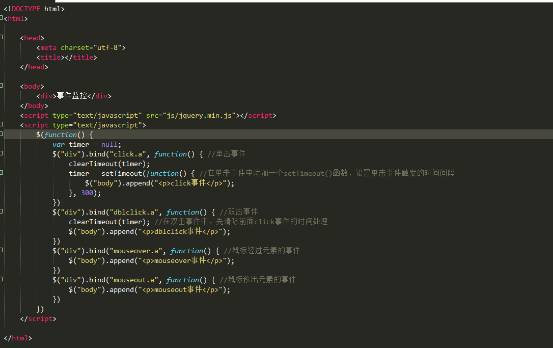
解决冲突的代码:

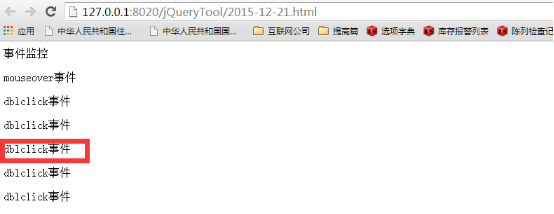
解决问题效果展示:

完美解决单击事件和双击事件冲突问题
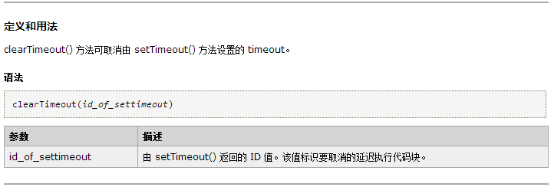
这里主要用到两个HTMLDOMWindow对象中函数,settimeout(),clearTimeout()

我这里两个单击事件触发的时间间隔设置在等于300毫秒,这里需要根据实际情况而定。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="http://www.gimoo.net/t/1903/js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>
以上就是jquery单击和双击事件冲突解决方案,希望对大家的学习有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!