PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery实现的导航动画效果。分享给大家供大家参考,具体如下:
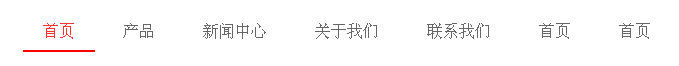
经常在网上看到的,鼠标在导航上移动时,导航底部的横条会自动移动到鼠标悬浮的导航项上。
效果如下图:

利用jquery的 animate 函数,很好实现。代码很简单!
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<script src="http://www.gimoo.net/t/1903/jquery-1.9.1.min.js"></script>
</head>
<body>
<div class="nav" style="margin: 100px auto; width:960px;">
<a class="active" href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">首页</a>
<a href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">产品</a>
<a href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">新闻中心</a>
<a href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">关于我们</a>
<a href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">联系我们</a>
<a href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">首页</a>
<a href="http://www.gimoo.net/t/1903/5c8c9ef1ca44a.html">首页</a>
<div class="line"></div>
</div>
<style>
.nav{
position:relative;
}
.nav a{
padding:10px 20px;
border-bottom:solid 3px #fff;
text-decoration: none;
color:#666;
}
.nav a:hover{
color:#66f;
}
.nav .active, .nav .active:hover{
color:#f33;
}
.nav .line{
position:absolute;
border-top:solid 2px red;
width:0;
left:0;
top:0;
}
</style>
<script>
function navLine(o, bo)
{
var x = '' + (o.position().top + o.outerHeight() - 2) + 'px';
var y = '' + o.position().left + 'px';
var w = '' + o.outerWidth() + 'px';
var h = '2px';
$('.nav .line').stop();
if (bo)
{
$('.nav .line').css({width:w, height:h, top:x, left:y});
}
else
{
$('.nav .line').animate({width:w, height:h, top:x, left:y});
}
}
$(function(){
navLine($('.nav .active'), true);
$('.nav a').hover(function(){
navLine($(this));
}, function(){
navLine($('.nav .active'));
});
});
</script>
</body>
</html>
完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery拖拽特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!