系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15
一、实现效果
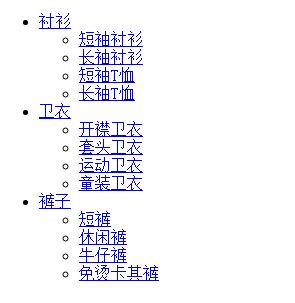
1.初始化效果:未添加样式和特效

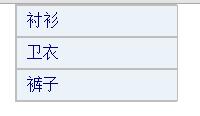
2、添加CSS样式

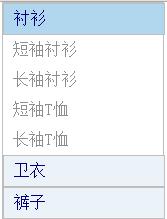
3、最终效果

二、JQuery代码
<编写JQuery代码-->
<script type="text/javascript">
$(document).ready(function(){
$(".level>a").click(function(){
$(this).addClass("current") //给当前元素添加current样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素<a>移除“current”样式
.next().hide(); //他们的下一个元素隐藏
return false;
})
})
</script>
三、完整代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-">
<title>JQuery制作导航栏</title>
<script type="text/javascript" src="http://www.gimoo.net/t/JQuery库文件/jquery-...min.js"></script> <引入JQuery库文件-->
<style type="text/css">
/*设置通用样式*/
*{
padding: ;
margin: ;
}
.box{
margin: auto;
border: solid #BEBEBE px;
width: px;
}
ul{
list-style: none;
}
a {
color:#F;
text-decoration:none;
line-height: px;
}
/*level*/
.level a{
display: block; /*!!!转换为块状元素*/
height: px;
width: px;
background-color: #EBFF;
padding-left: px;
border: solid px #BEBEBE;
}
.level a.current{
background-color:#BDEF;
}
/*level*/
.level a{
background: #ffffff;
color: #EEE;
border: none;
}
.level a:hover {
color:red;
}
.level{
display: none;
}
</style>
<编写JQuery代码-->
<script type="text/javascript">
$(document).ready(function(){
$(".level>a").click(function(){
$(this).addClass("current") //给当前元素添加current样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素<a>移除“current”样式
.next().hide(); //他们的下一个元素隐藏
return false;
})
})
</script>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level">
<a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">衬衫</a>
<ul class="level">
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">短袖衬衫</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">长袖衬衫</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">短袖T恤</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">长袖T恤</a></li>
</ul>
</li>
<li class="level">
<a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">卫衣</a>
<ul class="level">
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">开襟卫衣</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">套头卫衣</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">运动卫衣</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">童装卫衣</a></li>
</ul>
</li>
<li class="level">
<a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">裤子</a>
<ul class="level">
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">短裤</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">休闲裤</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">牛仔裤</a></li>
<li><a href="http://www.gimoo.net/t/1903/5c8b1e1988dbf.html">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!