PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

用到的方法为:appendTo()
格式:$(content).appendTo(selector)
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。
看一下具体实现的代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://www.gimoo.net/t/1903/js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#add").click(function () {
//1,方式一
// var $option = $("#select1 option:selected"); //获取选中的选项
// var $remove = $option.remove(); //删除下拉列表中选中的选项
// $remove.appendTo("#select2"); //追加给对方
//2,方式二
var $option = $("#select1 option:selected"); //获取选中的选项
$option.appendTo("#select2"); //追加给对方
});
$("#add_all").click(function () {
var $option = $("#select1 option");
$option.appendTo("#select2");
});
$("#remove").click(function () {
var $option = $("#select2 option:selected");
$option.appendTo("#select1");
});
$("#remove_all").click(function () {
var $option = $("#select2 option");
$option.appendTo("#select1");
});
});
</script>
</head>
<body>
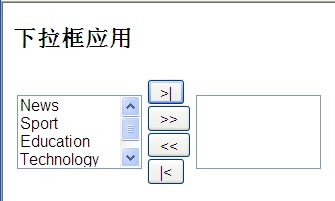
<h3>下拉框应用</h3>
<table>
<tr>
<td>
<select id="select1" multiple="multiple" style="width:100px;">
<option value="News">News</option>
<option value="Sport">Sport</option>
<option value="Education">Education</option>
<option value="Technology">Technology</option>
<option value="Art">Art</option>
</select>
</td>
<td>
<button id="add">
>|</button><br />
<button id="add_all">
>></button><br />
<button id="remove_all">
<<</button><br />
<button id="remove">
|<</button>
</td>
<td>
<select id="select2" multiple="multiple" style="width:100px;">
</select>
</td>
</tr>
</table>
</body>
</html>
运行效果:

#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!