PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例为大家分享了jQuery图片轮播效果,很个性,具体内容如下
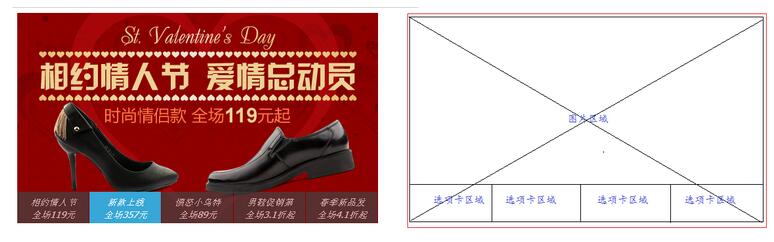
购物产品展示:图片轮播器,效果如下所示:

思路说明:
每隔一段时间,实现图片的自动切换及选项卡选中效果
两个区域:
最外层容器区域,如上图红色线框矩形
选项卡区域
两个事件:
鼠标悬浮或鼠标划入mouseover
鼠标离开mouseleave
/**大屏广告滚动样式**/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery个性化图片轮播效果</title> <link rel="stylesheet" href="http://www.gimoo.net/t/1903/styles/main.css" type="text/css" /> <script src="http://www.gimoo.net/t/1903/js/jquery-2.2.3.min.js" type="text/javascript"></script> <script src="http://www.gimoo.net/t/1903/js/imagesScroll.js" type="text/javascript"></script> </head> <body> < 大屏广告 start --> <div id="jnImageroll"> <a href="http://www.gimoo.net/t/1903/5c887231de5bd.html" id="JS_imgWrap"> <img src="http://www.gimoo.net/t/1903/images/ads/1.jpg" alt="相约情人节"/> <img src="http://www.gimoo.net/t/1903/images/ads/2.jpg" alt="新款上线"/> <img src="http://www.gimoo.net/t/1903/images/ads/3.jpg" alt="愤怒小鸟特卖"/> <img src="http://www.gimoo.net/t/1903/images/ads/4.jpg" alt="男鞋促销第一波"/> <img src="http://www.gimoo.net/t/1903/images/ads/5.jpg" alt="春季新品发布"/> </a> <div> <a href="http://www.gimoo.net/t/1903/5c887231de5bd.html"><em>相约情人节</em><em>全场119元起</em></a> <a href="http://www.gimoo.net/t/1903/5c887231de5bd.html"><em>新款上线</em><em>全场357元起</em></a> <a href="http://www.gimoo.net/t/1903/5c887231de5bd.html"><em>愤怒小鸟特卖</em><em>全场89元</em></a> <a href="http://www.gimoo.net/t/1903/5c887231de5bd.html"><em>男鞋促销第一波</em><em>全场3.1折起</em></a> <a href="http://www.gimoo.net/t/1903/5c887231de5bd.html" class="last"><em>春季新品发布</em><em>全场4.1折起</em></a> </div> </div> < 大屏广告 end --> </body> </html>
#jnImageroll{
width:550px;
height:321px;
overflow: hidden;
position: relative;
}
#jnImageroll img{
position: absolute;
left: 0;
top: 0;
}
#jnImageroll div{
position: absolute;
left: 0;
bottom: 0;
}
#jnImageroll div a{
width: 79px;
background: #444444;
float: left;
display: inline-block;
margin-right: 1px;
text-align: center;
padding: 5px 15px;
text-decoration: none;
color: #FFFFFF;
font: 14px/1.5 tahoma,arial;
}
#jnImageroll div a em{
display: block;/*将行内元素变成块级元素*/
height: 19px;
overflow: hidden;
}
#jnImageroll a.chos {
background: #37A7D7;
color: #FFFFFF;
}
/* 首页大屏广告效果 */
$(function(){
var $imgrolls = $("#jnImageroll div a");//选项卡区域
$imgrolls.css("opacity","0.7"); //设置选项卡透明度
var len = $imgrolls.length;
var index = 0;
var adTimer = null;
//选项卡的鼠标悬浮、离开调用函数
$imgrolls.mouseover(function(){
index = $imgrolls.index(this);
showImg(index);
}).eq(0).mouseover();
//滑入 停止动画,滑出开始动画.
$('#jnImageroll').hover(function(){
if(adTimer){
clearInterval(adTimer);
}
},function(){
adTimer = setInterval(function(){
showImg(index);
index++;
if(index==len){index=0;}
} , 5000);
}).trigger("mouseleave");
})
//显示不同的幻灯片
function showImg(index){
var $rollobj = $("#jnImageroll");
var $rolllist = $rollobj.find("div a");
var newhref = $rolllist.eq(index).attr("href");
$("#JS_imgWrap").attr("href",newhref)
.find("img").eq(index).stop(true,true).fadeIn().siblings().fadeOut();
$rolllist.removeClass("chos").css("opacity","0.7")
.eq(index).addClass("chos").css("opacity","1");
}
以上就是很有个性的jQuery图片轮播效果,希望大家喜欢。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!