内容过滤器的过滤规则主要是包含的子元素或文本内容上。

$('div:contains("xxx")').css('background', '#ccc'); //选择元素文本节点含有xxx 文本的元素
$('div:empty').css('background', '#ccc'); //选择空元素
$('ul:has(.red)').css('background', '#ccc'); //选择子元素含有class 是red 的元素
$(':parent').css('background', '#ccc'); //选择非空元素
jQuery 提供了一个has()方法来提高:has 过滤器的性能:
$('ul').has('.red').css('background', '#ccc'); //选择子元素含有class 是red 的元素
jQuery 提供了一个名称和:parent 相似的方法,但这个方法并不是选取含有子元素或文本的元素,而是获取当前元素的父元素,返回的是元素集合。
$('li').parent().css('background', '#ccc'); //选择当前元素的父元素
$('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到div 父元素停止
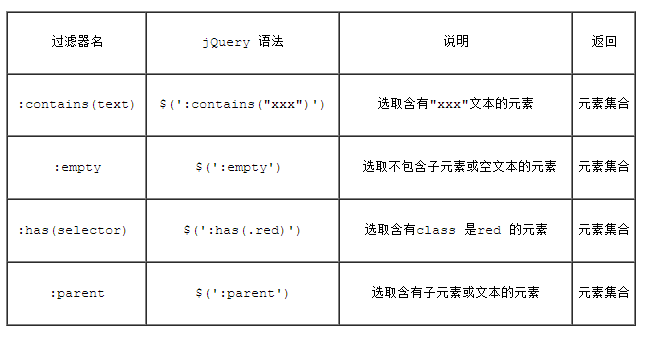
jQuery内容过滤选择器的过滤规则主要运用在DOM元素所包含的子元素或其文本内容上,主要包括以下四种过滤方法:
为了更好的学习,先写几个DOM元素的HTML结构:
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
一、内容过滤选择器——:contains(text)
选择器:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
描述:
选取含有文本内容为“text”的元素
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});
</script>
功能:
改变含有文本为“John”的div元素的背景色
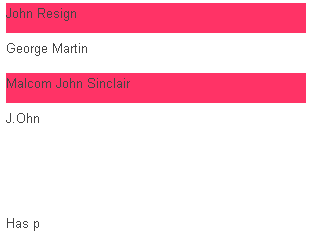
效果:

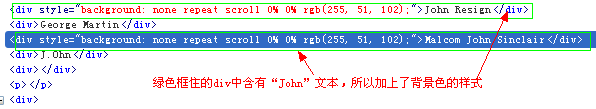
回到前面的HTML结构中我们可以看出其中有两个div元素中包含了"John"文本,因为我们这里主要是改变了包含文本“John”的div的背景色,因此大家在效果中可以看出我们其中第一个和第三个div的背景色变成了"#f36",为了更能体会从中的变化,大家可以通过Firefox中的Firebug工具看出HTML的变化:

二、内容过滤选择器——:empty
选择器:
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
描述:
选取不含任何子元素或文本的空元素
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$('div:empty').css('background','#f36');
});
</script>
功能:
改变不含子元素(包括不含文本元素)的div的背景色,换句话说,就是改变不包含任何东西的div的背景色
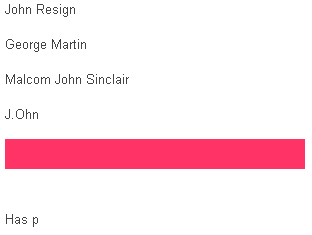
效果:

虽然我们前面的html中所有元素中不包含子元素,但有一些包含了文本元素,只有一个div和一个p元素具没有子元素也没有文本内容。加上我们这个例子中,我们只对不包含子元素和文本内容的div进行了改变背景色的设置,所以我们的效果中只有div加上了“#f36”的背景色,同样我们来看看HTML的变化吧:

三、内容过滤选择器——:has(selector)
选择器:
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器
描述:
选取含有选择器所匹配的元素的元素
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$('div:has(p)').css('background','#f36');
});
</script>
功能:
改变含有子元素P的div元素的背景色
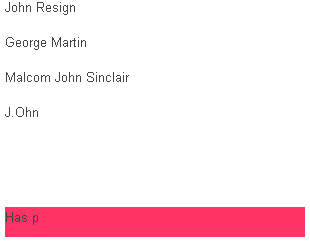
效果:

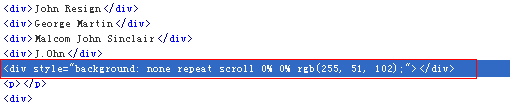
在我们这个实例中,只有一个div中包含了子元素P,所以包含了符合这个要求的div元素其背景色被设置为“#f36”,改变后的HTML:

四、内容过滤选择器——:parent
选择器:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容。
描述:
选取含有子元素或者文本的元素标签
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$('div:parent').css('background','#f36');
});
</script>
功能:
改变含有子元素或文本内容的div的背景色。换句话说只在div包含了任何一个子元素或者任何内容,其背景色都将会改变。
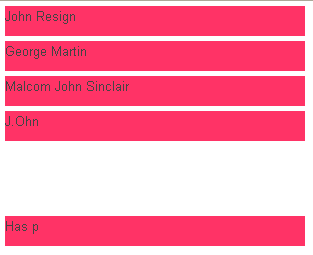
效果:

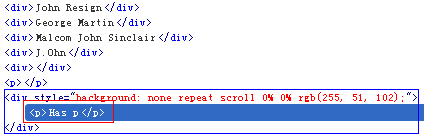
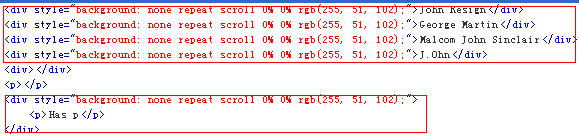
本例子,只有一个div和一个p元素中不包含任何子元素和文本内容,因为我们这里是对div进行设置,所以效果中显示,除了这两个不含有子元素和任何内容的div的背景色都变成了“#f36”,变化后的HTML:

有关于jQuery选择器中的内容过滤选择器,就简单的说到这里,大家如果想更深的体会其具体的用法,可以在本地多做几个实例练习。如果大家对jQuery选择器的其他选择器用法感兴趣的话,可以在本站中了解其他的选择器的具体功能和用法,同时也可以随时观注本站的内容更新。






