在进行网站设计规划时,网站结构可以说是一个主要核心,所以规划网站结构也因此变得十分重要,本文将会针对网站结构设计的各部分进行说明,如流程、结构图、分类及分析等,希望读者阅读完后能更理解网站结构该如何规划以及一些网站建设规划上的技巧。
一、网站结构是什么
网站结构就跟百货公司的指示牌一样,楼层简介都是为了让你明白这一层在卖什么。所以拥有清楚的网站结构可以让浏览网站的用户不会迷路,尤其当进入网站的用户都有可能成为你的付费客户时,一个不会迷路且有清晰指引的网站设计就相当重要。
网站结构涵盖的范畴非常广泛,从前端到后端都包括在其中,可以说是以简略的方式说明了整个网站页面与页面之间的依赖关系。我们对网站功能、内容进行规划后,用简单的网站结构图清楚告知设计师,你想像中的网站结构是怎样的,比方说:有轮播图区块、需要有提示页、想要有面包屑导航栏……等等。
二、网站结构设计规划 4 大步骤
1、同行参考
如果对网站建设规划毫无头绪,第一步就是先找到参考案例。你可以先建立一张表格,列出所有你们同业、竞业与相似行业的网站列表,让团队可以互相提供各自的经验,整合大家的认知。有了这些资料,对于自己想做什么样的网站,就可以有一个基础的认识与理解。从别人的案例学习是一个好的开始。
2、选择一个合适的网页规划工具
一个规划完整的网站结构图必须是逻辑清晰且容易理解的,在设计网站结构图时,首先要确定网站想要传达的理念或事项,然后通过工具来规划网站,呈现出网站结构。
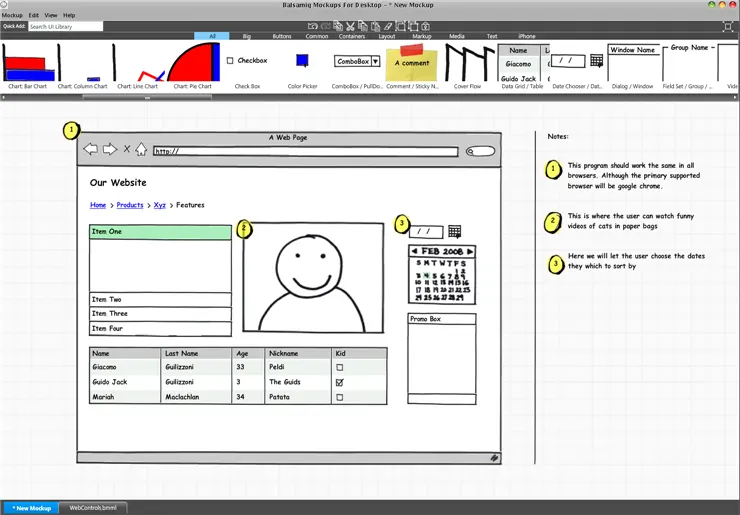
目前流行的工具有:Figma(原型设计)、Balsamiq(线图绘制)、Wirify(线图绘制)、Axure(可点击原型制作)、UXPin(在线原型设计)。
3、网站结构设计图
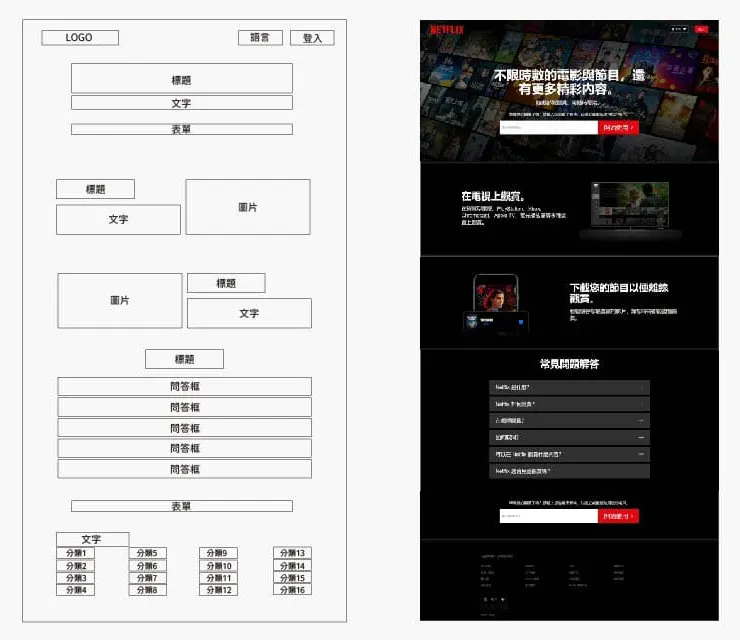
在开始设计网站版面之前,我们首先要决定网站包含什么页面,以及各个页面的功能和分类规划。为了清晰表达网站页面框架和浏览者体验网站的路线,一个清楚的网站结构设计图可以让你对页面、分类更加清晰。
如上图所示,线框稿主要用于展示页面上的功能和设计元素,并呈现排版。将每一个区块的内容、功能标示清楚,当确定摆放的布局后,就可以开始把文案与图片置入,测试一下网站的视觉效果是否如你所想。还要留意页面会否过于密集、版面会否太长、排版对于初次体验的用户是否合理等。
此外,现在的网站都需要配合大众浏览的习惯,做到响应式设计,因此你也可以留意不同元素在电脑、平板电脑和手机上呈现的样式有什么差别,是否需要在不同版本上在排版中做出取舍。
4、网页设计与制作
画出线框稿,我们要标示出 Header、Content、Footer 等区块,以及各区块的呈现方式如大图轮播、影片播放等,还要包含文案内容、标题(h1、h2)标示、与网站结构相呼应的页面名称命名等。之后决定想要的风格、色调,过程中务必考虑到用户体验(UX),并要符合响应式网页的需求,再交给网页设计公司/人员去执行。
三、为什么要用网站结构图与设计师沟通
我们都了解人与人之间的认知差异,如果单靠文字会出现理解不一致,因此为了让沟通可以更顺畅,运用网站结构设计图与设计师沟通会成为最好的选择。更何况现代人们并不喜欢毫无准备的去面对各种事物,所以不管是需要设计、网站架设、或营销相关等服务,都必定会事先了解相关的信息,如此一来会具备一定的知识基础与需求,运用图解的方式,会让沟通更顺畅、让服务更贴合需求。
虽然网页设计公司大多会替你将网站规划的工作完成,并给你提供建议,不过网站毕竟要按照自己的实际需求去设计开发,如果能做好网站结构设计再经过充分沟通并决定好开发细节,对自身的帮助是最大的。希望各位看完此篇文章之后,能够建立出最适合自己的网站结构。






