你是否曾有过这样的体验,使用手机浏览网页时发现它是呈现电脑版页面,需要不断地缩放才能看清内容。现在响应式网页的出现解决了这个问题,但仍有很多人不知道什么是响应式网站?与自适应页面设计有什么区别?今天告诉大家答案。
一、什么是响应式页面设计
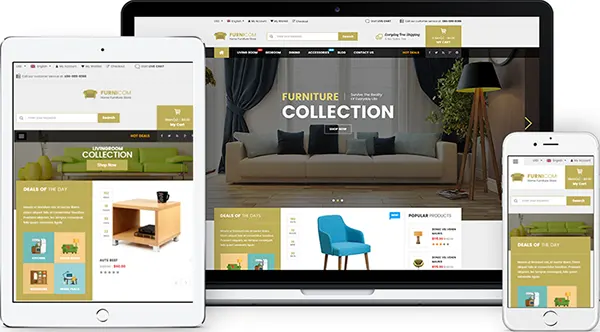
响应式网页设计(Responsive Web Design, RWD)又称为自适应网页设计、适应性网页、回应式网页设计,是设计网站时采用CSS3,以百分比的方式以及弹性的画面设计,在不同分辨率下改变网页页面的布局排版,让不同的设备都可以正常浏览同一网站,提供最佳的视觉体验。
以前很多手机版网站设计都是与电脑上的网站区隔开来另外再制作,就会导致如果进行更新网页内容就必须要更新两次。现在使用响应式页面设计模式所制作出来的网站,相同的网址、相同的网站内容,使用不同型号的电脑、手机以及平版浏览时,网站的代码可让页面内容适应不同分辨率的设备,自动排版成适合浏览的大小,简单的说,让网页中的文字以及图片甚至是网站的特殊效果,自动适应用户正在浏览屏幕的大小。
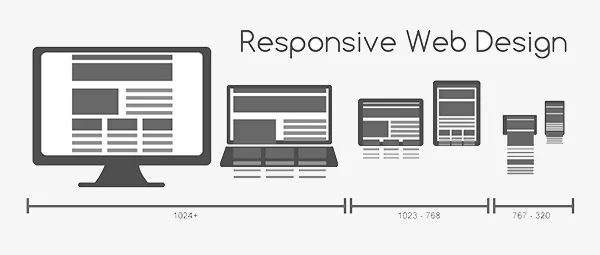
• 屏幕分辨率宽度在1024像素以上时,传回的网页会显示网站最完整的内容。
• 屏幕分辨率宽度在700像素以下时, banner会自动缩排,横式导航栏改成下拉式选单。
• 屏幕分辨率宽度在400像素以下时,版型会显示全为直条状,便于手机向下滚动阅读。
同一个网站就有各种不同的页面效果呈现,显示的字体大小也不同,让用户易于浏览,同时也减少其在不同设备上浏览时的缩放、移动动作。
二、非响应式设计网站的呈现效果
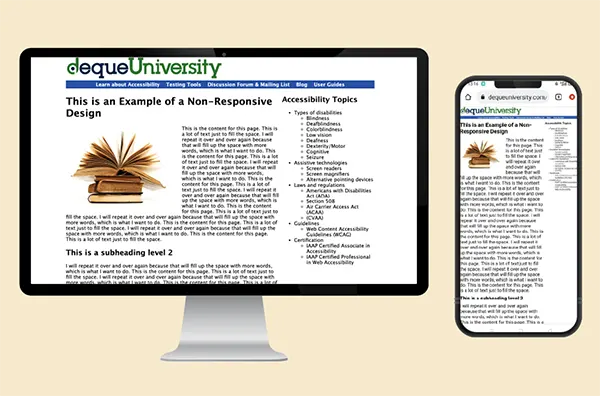
如果没有使用响应式设计,网页在手机版面上的呈现,可能会有变形的情况,导致用户难以阅读,以下是来自 DequeUniversity 制作的没有套用响应式设计网页的范例:
可以看见,没有响应式页面设计的网站,会让手机版的页面难以阅读,使用者必须使用手指滑动放大,造成不便。
二、响应式网站设计中遇到表格该怎么处理
由于手机画面太小,表格很难在手机上完整呈现。一般来说,表格在响应式页面设计有两种常见的做法。
1、套用表格CSS样式。可以采用表格响应式效果的方式,但不论用哪种做法,在手机小小的屏幕中都很难完整呈现。从另一方面来说,手机本来就不如电脑大屏幕可以用来浏览大量的资料,用手机只是用来快速查看资料。
2、直接把表格做成PDF文档。对于太过复杂的表格(例:产品规格),建议直接做成PDF文件,在手机上可点开PDF后,用手指滑动放大查看资料。
三、响应式网站设计与自适应页面设计的区别
自适应网页设计英文原文为 Adaptive Web Design,跟响应式网页(RWD)一样,可在同个页面根据适合屏幕的尺寸,呈现不同的视觉设计。在不同的设备开启网页时,AWD 会先判断屏幕尺寸是哪一种,来读取不同的 CSS 文件,呈现网页设计排版。
相对于响应式设计的网站,开发和维护会更花费心力。因为 AWD 需要为一个网站设计多个 CSS,会增加工作复杂程度和开发成本。由于自适应网站开发成本较高,现在响应式页面设计已经可以做到自适应可以做到的功能,所以 AWD 渐渐在市场中消失。
RWD和AWD快速比较:
RWD
AWD
中英文全名
响应式网页设计
自适应网页设计
出现年代
较近期
较早期
网址
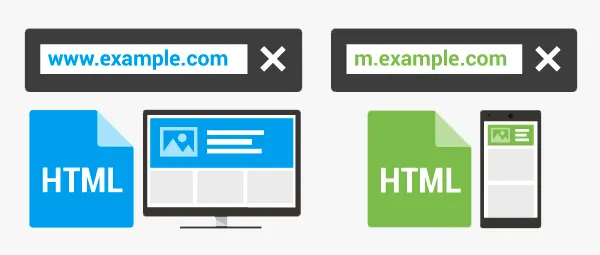
电脑版和手机版都統一用www网址
电脑版和手机版分成www及m两个网址
适用对像
企业网站、形象网站、品牌网站
架构庞大、工程复杂的系统型网站平台
对SEO的影响
流量集中、利于SEO排名
两个独立网址、易被判断为重复内容影响排名
四、响应式与自适应网页哪个对SEO比较好
Google于2020年9月已全面执行“移动端内容优先索引”,顾名思义,移动端网站会成为Google优先检索及影响排名的依据。那么哪一个对SEO比较好?接下来请看我们详细的比较说明。
1、避免重复内容
由于自适应网站设计采用手机版、电脑版两个不同网址,对Google来说,容易判定为有重复内容的网站,因此自适应网站需在手机版HTML注明“电脑版的对应网址”,Google算法才能将电脑版和手机版网站区分开来、各自收录。而响应式由于是同一个网址的同一个内容,因此没有这方面的问题。
2、减少重新跳转
自适应因手机版、电脑版网址不同,在切换设备时,前端工程师通常会采用“重新跳转”的方式,让两个版本的网站相互对应、自动转换。但在SEO中,重新跳转越少越好,较少的跳转能避免导向到错误的网址,或让用户等待时间过长,导致较高的跳出率。
3、网页载入速度
近来Google在网页打开速度加强算法上的权重,并不断公开表示网页载入速度是决定自然排名、关键字广告排名的要素之一。由于自适应网站在开发流程上是针对手机版的使用体验进行开发,因此可针对手机设备量身订做HTML、JavaScript、CSS,让手机版网站得到较佳的网页加载速度。相比之下,响应式网站必须把众多平台设备版本的HTML、JavaScript、CSS都在同一个页面去执行,文件较大,因此经常需要代码优化、缓存、CDN等技术来加快网页打开速度。
4、节省 Google 爬取网站预算
Googlebot 会依照网站流量、更新速度、SEO 权重等 .. 多种因素,决定抓取这个网站的频率,要拨多少“ 预算 ”给该网站,这就是爬取预算。Googlebot 会自动读取手机版和电脑版网页,并且分别出相似内容,以及避免误判重复内容问题。
但一个内容网页,有 2 种以上版本,会花费更多 Googlebot 更多的爬取预算在不同版本,这也是为什么 AWD 自适应设计,正在逐渐减少的原因。如果网站规模过大,像是拥有许多网页、更新频率越高,像是电商平台、新闻媒体等类型网站,就会产生不小的影响。