系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15
本文实例使用jQuery实现动态搜索显示功能,只要输入值就能立刻动态显示数据,不同于常规查询方法,供大家参考,具体内容如下
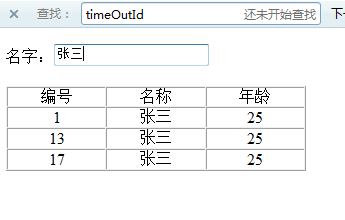
模拟效果如下:
情况1:

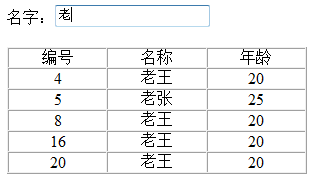
情况2:

实现代码:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>struts2</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="http://www.gimoo.net/t/1903/<%=request.getContextPath() %>/js/jquery-1.4.1.js"></script>
<script type="text/javascript">
//数据源,json的格式.
var user=[{"id": 1, "name": "张三","age":"25"},
{"id": 2, "name": "李四","age":"35"},
{"id": 3, "name": "王五","age":"20"},
{"id": 4, "name": "老王","age":"20"},
{"id": 5, "name": "老张","age":"25"},
{"id": 6, "name": "李四","age":"35"},
{"id": 7, "name": "王五","age":"20"},
{"id": 8, "name": "老王","age":"20"},
{"id": 9, "name": "abc","age":"25"},
{"id": 10, "name": "李b四","age":"35"},
{"id": 11, "name": "125","age":"20"},
{"id": 12, "name": "246","age":"20"},
{"id": 13, "name": "张三","age":"25"},
{"id": 14, "name": "李四","age":"35"},
{"id": 15, "name": "王五","age":"20"},
{"id": 16, "name": "老王","age":"20"},
{"id": 17, "name": "张三","age":"25"},
{"id": 18, "name": "李四","age":"35"},
{"id": 19, "name": "王五","age":"20"},
{"id": 20, "name": "老王","age":"20"}];
$(document).ready(function(){
var seach=$("#seach");
seach.keyup(function(event){
//var keyEvent=event || window.event;
//var keyCode=keyEvent.keyCode;
// 数字键:48-57
// 字母键:65-90
// 删除键:8
// 后删除键:46
// 退格键:32
// enter键:13
//if((keyCode>=48&&keyCode<=57)||(keyCode>=65&&keyCode<=90)||keyCode==8||keyCode==13||keyCode==32||keyCode==46){
//获取当前文本框的值
var seachText=$("#seach").val();
if(seachText!=""){
//构造显示页面
var tab="<table width='300' border='1' cellpadding='0' cellspacing='0'><tr align='center'><td>编号</td><td>名称</td><td>年龄</td></tr>";
//遍历解析json
$.each(user,function(id, item){
//如果包含则为table赋值
if(item.name.indexOf(seachText)!=-1){
tab+="<tr align='center'><td>"+item.id+"</td><td>"+item.name+"</td><td>"+item.age+"</td></tr>";
}
})
tab+="</table>";
$("#div").html(tab);
//重新覆盖掉,不然会追加
tab="<table width='300' border='1' cellpadding='0' cellspacing='0'><tr align='center'><td>编号</td><td>名称</td><td>年龄</td></tr>";
}else{
$("#div").html("");
}
// }
})
});
</script>
</head>
<body>
名字:<input id="seach" />
<br/><br/>
<div id="div"></div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!