Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

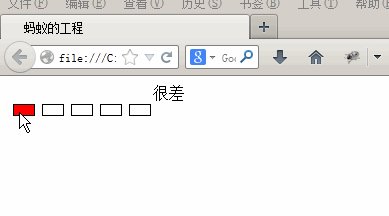
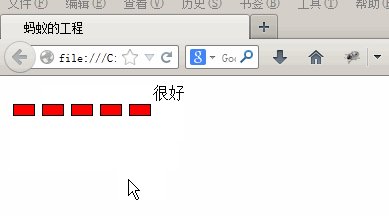
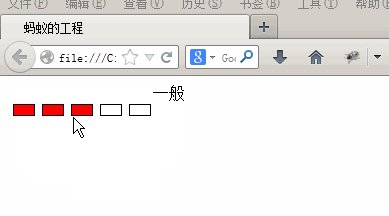
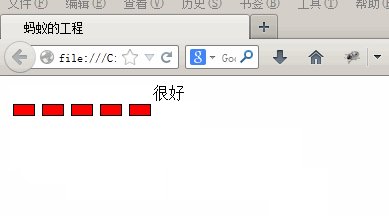
实现评分等级,就类似于淘宝的好评差评特效,点击不同的等级图标显示相应的文字,先来看下效果。

看完效果后估计大家都明白我要说的是什么了吧,下面小编就带大家看下代码
<style>
.maxdiv div{
height:10px;
width:20px;
border:1px solid #000;
float:left;
margin:20px 2px 0px 5px;
}
</style>
<div class="maxdiv">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<span></span>
最后大家看下JS 上边小编已经把注释都注上了,其实也不难,主要是加深理解..
$(function(){
$(".maxdiv div").bind("hover",function(){
$(this).attr("style","background:red");//当前div加上style="background:red";
$("div:last").prevAll().attr("style","background:red");//给所有的都加上样式;
$(this).nextAll().attr("style","");//当前div后的所有所有样式都为"";
var dsize=$("div [style ='background:red']").size();//获得所有背景含有style="background:red"的个数;
if(dsize==1)
{
$('span').text("很差");
}
else if(dsize==2)
{
$('span').text("差");
}
else if(dsize==3)
{
$('span').text("一般");
}
else if(dsize==4)
{
$('span').text("好");
}
else if(dsize==5)
{
$('span').text("很好");
}
});
});
个人能力有限,做的不是太美观,有需要的朋友可以拿去再美化一下,呵呵。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!