PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
情景

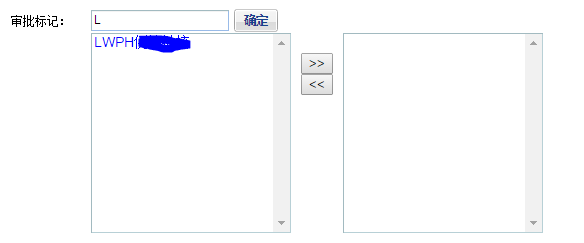
目前有个需求是在文本框填入内容,自动触发keyup事件,下拉列表会自动过滤相应的选项,但是使用了$,ajax后发现,每次触发事件时,都导致整个网页闪烁,触发了全局ajax事件
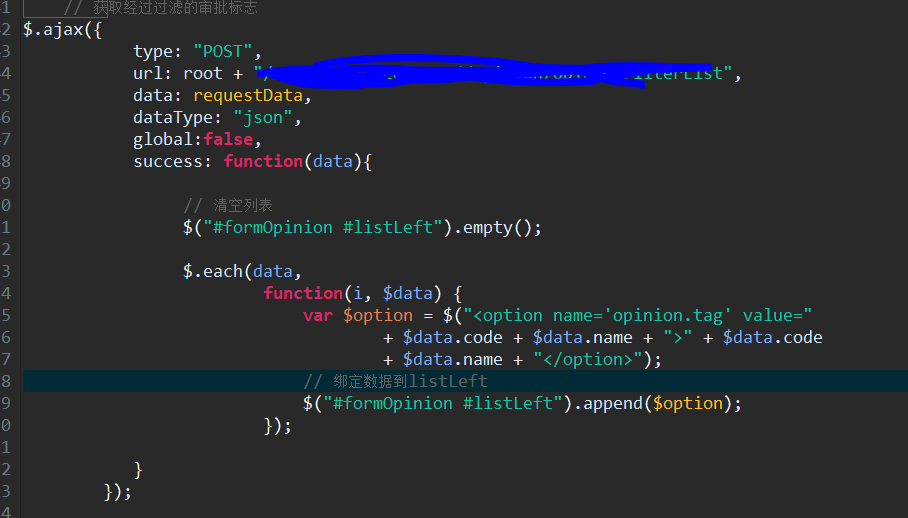
代码片段
$.ajax({
type: "POST",
url: root + "/xxx,
data: requestData,
dataType: "json",
success: function(data){
// 清空列表
$("#formOpinion #listLeft").empty();
$.each(data,
function(i, $data) {
var $option = $("<option name='opinion.tag' value="
+ $data.code + $data.name + ">" + $data.code
+ $data.name + "</option>");
// 绑定数据到listLeft
$("#formOpinion #listLeft").append($option);
});
}
});
解决方案
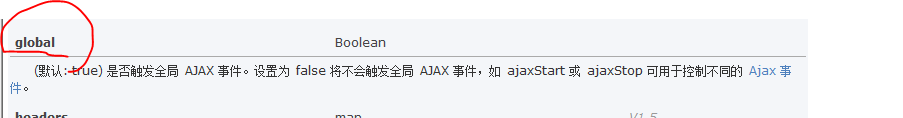
查看JQuery API文档发现,$.ajax里面有个Global属性可以设置是否全局范围ajax事件,默认为true,改为false即可


以上内容是小编给大家介绍的基于JQuery的$.ajax方法进行异步请求导致页面闪烁的解决办法,希望对大家所有帮助!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!