jquery制作图片时钟特效
899
2024-03-20

说明:
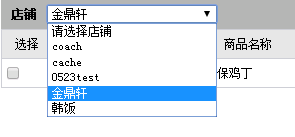
最近刚接了一个项目,其中有项目需求要求根据选择不同店铺选项,上送不同id值,展示不同商品列表
先给大家展示下实现效果图:如果大家感兴趣对此很感兴趣,可以参考下实现代码。

var formStr = "{'supplierId':'供应链企业|%-jm-sprt-%|93794498-3'}";
$.ajax({
type : "post",
dataType : "json",
cache : false,
url : "../../../webservice/gmall.json", // 提交到一般处理程序请求数据
data :"businessCode=61001001&message="+encodeURI(formStr).replace(/+/g, "%2B"),
async : false,
error : function() {
//alert("connection error!!!");
layer.alert("数据加载失败,请及时联系管理员!",0);
},
success : function(data) {
var dataJson = strToJson(data.msg);
var shopname = dataJson.body.gmPage;
if(dataJson.head.status=='000000'){
$.each(shopname,function(i,item){
$("#store").append("<option id='"+item.id+"' value='"+item.shopType+"' title='"+item.name+"'>"+item.name+"</option>");
})
$("select").on('click',function (){
var opt = $(this).children('option:selected');
var shopId = $(opt).attr('id');
var shopType = $(opt).val();
var formStrshop = " {'shopId':"+shopId+",'shopType':"+shopType+"}";
if($("option").val()==''){
$("#tb").empty();
}
$.ajax({
type : "post",
dataType : "json",
cache : false,
url : "../../../webservice/gmall.json", // 提交到一般处理程序请求数据
data :"businessCode=61001003&message="+encodeURI(formStrshop).replace(/+/g, "%2B"),
async : false,
error : function() {
layer.alert("数据加载失败,请及时联系管理员!",0);
},
success : function(data) {
var dataJson = strToJson(data.msg);
var shopname = dataJson.body.gmPage;
if(dataJson.head.status=='000000'){
$.each(shopname,function(i,item){
var attributeValue11 = dataJson.body.gmPage[i].attributeValue11;
$("#tb").empty();
$("#tb").append("<tr id='"+item.id+"'>"
+"<td><input type='checkbox' value='"+item.id+"' name='price'/></td>"
+"<td>"+item.sn+"</td>"
+"<td>"+item.name+"</td>"
+"<td>"+item.attributeValue11+"</td>"
+"<td><input type='text' name='discount' class='text' style='width:100px'/></td>"
+"<td>"+0+"</td></tr>"
);
})
}
}
});
})
}
}
});
简单示例
<select name="" id="">
<option value="1" id="1">123</option>
<option value="2" id="2">gfg</option>
<option value="3" id="3">ds3</option>
<option value="4" id="4">1fgtr3</option>
<option value="5" id="5">6y3</option>
<option value="6" id="6">1fbnh3</option>
<option value="7" id="7">1vdf3</option>
</select>
<script src="http://www.gimoo.net/t/1903/jquery-1.8.2.min.js"></script>
<script>
$(function(){
$('select').on('click',function(){
// $(this).on('click',function(){ 此步可省略,无需管option的点击事件
var $opt = $(this).children('option:selected');
console.log($($opt).attr('id'),$($opt).val(),$($opt).html());
// })
})
})
</script>
以上所述是小编给大家介绍的jQuery添加options点击事件并传值实例代码的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!