PHP array_key_exists检查键名或索引是否存在于数组中的实现方法
996
2024-01-31
在jQuery EasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄。
网上有多个解决方案,一般都是写代码,在窗口大小改变时设置布局。
经实验,新版本的JQuery EasyUI中布局可以采用以下方式来达到自动适应大小:
首先设置样式,使html和body高度为100%(因form和div高度设置为100%需要继承上级):
<style type="text/css">
html,body
{
height:100%;
margin:0 auto;
}
</style>
然后页面代码如下:
<body class="easyui-layout"> <form id="form1" runat="server" style="height:100%; border:green 0px solid;" region="center"> <div style="padding-left:30px; height:40px;" region="north">北</div> <div region="center">中间</div> <div region="west" style="width:30px;">West</div> <div region="east" style="width:40px;">East</div> </form> </body>
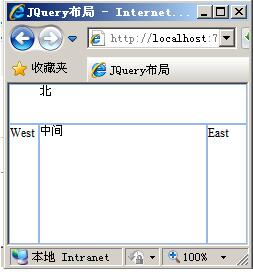
效果1,小窗口:

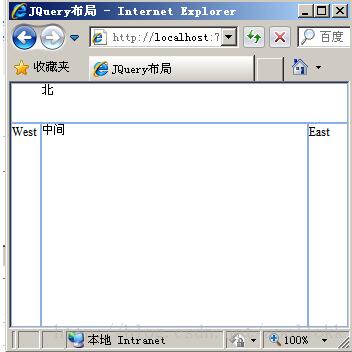
效果2,调整大小后:

可以看到布局会自动适应大小了
备注:测试JQuery EasyUI版本从1.3.1可以,1.2.6不可以,中间的没有试过
以上这篇JQuery EasyUI Layout 在from布局自适应窗口大小的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!