PHP处理会话函数大总结
969
2023-12-10

本文实例讲述了jQuery Ajax和getJSON获取后台普通json数据和层级json数据用法。分享给大家供大家参考,具体如下:
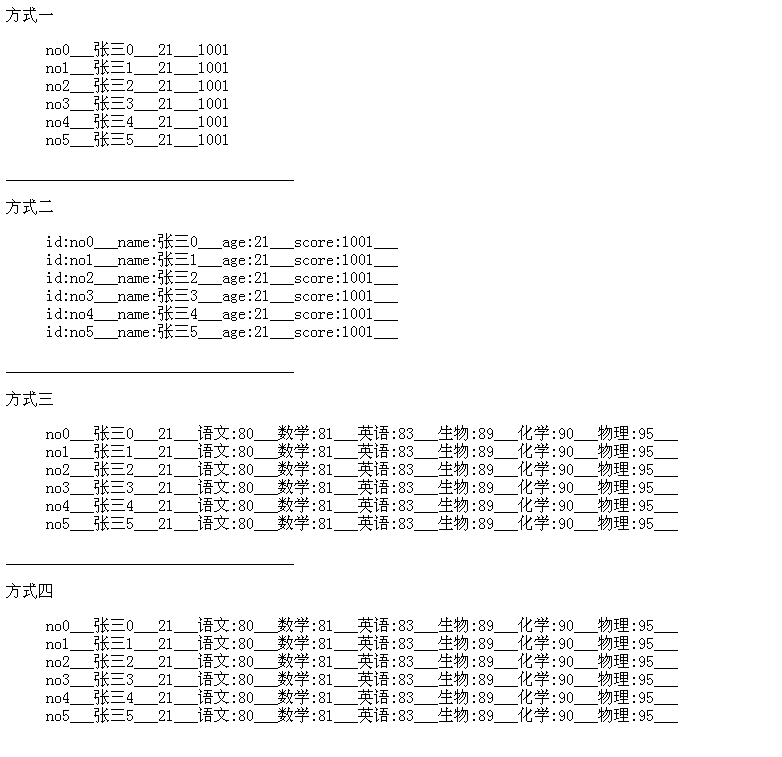
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax和getJSON获取后台普通Json数据和层级Json数据解析</title>
<script src="http://www.gimoo.net/t/1902/JS/jquery-1.8.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//方式一 Ajax方式获取Json数据
$.ajax({
url: 'jsondata.ashx?type=1',
type: 'GET',
dataType: 'json',
timeout: 1000,
cache: false,
beforeSend: LoadFunction, //加载执行方法
error: erryFunction, //错误执行方法
success: succFunction //成功执行方法
})
function LoadFunction() {
$("#list").html('加载中...');
}
function erryFunction() {
alert("error");
}
function succFunction(tt) {
var json = eval(tt); //数组
var tt = "";
$.each(json, function (index) {
//循环获取数据
var Id = json[index].id;
var Name = json[index].name;
var Age = json[index].age;
var Score = json[index].score;
tt += Id + "___" + Name + "___" + Age + "___" + Score + "<br>";
});
$("#list").html('');
$("#list").html(tt);
}
//方式二 Json方式获取数据
$.getJSON(
"jsondata.ashx?type=1",
function (data) {
//循环获取数据
var tt = "";
$.each(data, function (k, v) {
$.each(v, function (kk, vv) {
tt += kk + ":" + vv + "___";
});
tt += "<br/>";
});
$("#list2").html(tt);
}
);
//方式三 Ajax方式获取Json层级数据
$.ajax({
url: 'jsondata.ashx?type=3',
type: 'GET',
dataType: 'json',
timeout: 1000,
cache: false,
beforeSend: LoadFunction1, //加载执行方法
error: erryFunction1, //错误执行方法
success: succFunction1 //成功执行方法
})
function LoadFunction1() {
$("#list3").html('加载中...');
}
function erryFunction1() {
alert("error");
}
function succFunction1(tt) {
var json = eval(tt); //数组
var tt = "";
$.each(json, function (index) {
//循环获取数据
var Id = json[index].id;
var Name = json[index].name;
var Age = json[index].age;
var Score = json[index].score;
tt += Id + "___" + Name + "___" + Age + "___";
$.each(Score, function (k, v) {
tt += k + ":" + v + "___";
})
tt += "<br/>";
});
$("#list3").html('');
$("#list3").html(tt);
}
//方式四 Json方式获取层级数据
$.getJSON(
"jsondata.ashx?type=3",
function (json) {
//循环获取数据
var tt = "";
$.each(json, function (index) {
//循环获取数据
var Id = json[index].id;
var Name = json[index].name;
var Age = json[index].age;
var Score = json[index].score;
tt += Id + "___" + Name + "___" + Age + "___";
$.each(Score, function (k, v) {
tt += k + ":" + v + "___";
})
tt += "<br/>";
});
$("#list4").html('');
$("#list4").html(tt);
}
);
});
</script>
</head>
<body>
<p>方式一</p>
<ul id="list">
</ul>
____________________________________
<p>方式二</p>
<ul id="list2">
</ul>
____________________________________
<p>方式三</p>
<ul id="list3">
</ul>
____________________________________
<p>方式四</p>
<ul id="list4">
</ul>
</body>
</html>
<%@ WebHandler Language="C#" Class="jsondata" %>
using System;
using System.Web;
using System.Web.Script.Serialization;
using System.IO;
using System.Text;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using Newtonsoft.Json;
public class jsondata : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Cache.SetNoStore();
string type = context.Request["type"];
if (type=="1") //普通数据
{
List<Dictionary<String, String>> aa = new List<Dictionary<string, string>>();
for (int i = 0; i < 6; i++)
{
Dictionary<String, String> aaa = new Dictionary<string, string>();
aaa.Add("id", "no" + i);
aaa.Add("name", "张三" + i);
aaa.Add("age", "21");
aaa.Add("score", "1001");
aa.Add(aaa);
}
string json = JsonConvert.SerializeObject(aa, Formatting.Indented);
context.Response.Write(json);
}
if (type == "3") //层级数据
{
List<Student> list = new List<Student>();
for (int i = 0; i < 6; i++)
{
Student a = new Student();
a.id = "no" + i;
a.name = "张三" + i;
a.age = "21";
Dictionary<string, string> dic = new Dictionary<string, string>();
dic.Add("语文","80");
dic.Add("数学", "81");
dic.Add("英语", "83");
dic.Add("生物", "89");
dic.Add("化学", "90");
dic.Add("物理", "95");
a.score = dic;
list.Add(a);
}
string json = JsonConvert.SerializeObject(list, Formatting.Indented);
context.Response.Write(json);
}
}
public struct Student
{
public string id;
public string name;
public string age;
public Dictionary<string,string> score;
}
public bool IsReusable
{
get
{
return false;
}
}
}
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery拖拽特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!