PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

在C/S系统中有专门的分隔条控件,很方便实现,但在Asp.net中却没有。本文介绍了一种使用JQuery技术实现分隔条的功能。
Javascript代码如下,将该代码保存成JS文件后在HTML中引用。
jsplit
jQuery.noConflict();
jQuery.fn.extend({
jsplit: function (j) {
return this.each(function () {
j = j || {};
j.Btn = j.Btn || {};
j.Btn.oBg = j.Btn.oBg || {};
j.Btn.cBg = j.Btn.cBg || {};
var jun = { MaxW: "600px"
, MinW: "260px"
, FloatD: "left"
, IsClose: false
, BgUrl: ""
, Bg: "#fff"
, Btn: { btn: true
, oBg: { Out: "#333", Hover: "orange" }
, cBg: { Out: "#333", Hover: "orange"}
}
, Fn: function () { }
}
j.MaxW = parseInt(j.MaxW) || parseInt(jun.MaxW);
j.MinW = parseInt(j.MinW) || parseInt(jun.MinW);
j.FloatD = j.FloatD || jun.FloatD;
j.IsClose = j.IsClose != undefined ? j.IsClose : jun.IsClose;
j.BgUrl = j.BgUrl || jun.BgUrl;
j.Bg = j.Bg || jun.Bg;
j.Btn.btn = j.Btn.btn != undefined ? j.Btn.btn : jun.Btn.btn;
j.Btn.oBg.Out = j.Btn.oBg.Out || jun.Btn.oBg.Out;
j.Btn.oBg.Hover = j.Btn.oBg.Hover || jun.Btn.oBg.Hover;
j.Btn.cBg.Out = j.Btn.cBg.Out || jun.Btn.cBg.Out;
j.Btn.cBg.Hover = j.Btn.cBg.Hover || jun.Btn.cBg.Hover;
j.Fn = j.Fn || jun.Fn;
var antiD = j.FloatD == "left" ? "right" : "left";
if (j.MinW > j.MaxW) {
var amax = j.MaxW;
j.MaxW = j.MinW;
j.MinW = amax;
};
var _self = this;
var Close = false;
jQuery(_self).css({ position: "relative", float: j.FloatD, overflow: "hidden", padding: "0px" });
jQuery(_self).wrapInner("<div class='jsplit-c' style='top:0px;z-index:9999;zoom:1;width:100%;overflow:hidden;position:relative;height:100%'></div>");
jQuery(_self).children(".jsplit-c").append("<div class='jsplit-e' unselectable='on' style='background:#fff;height:100%;width:6px;top:0px;-moz-user-select:none;" + antiD + ":0px;position:absolute;cursor:e-resize;overflow:hidden;z-index:10000;'><div class='jsplit-e-handle' unselectable='on' style='height:40px;width:100%;top:50%;margin-top:-20px;left:0;position:absolute;cursor:pointer;-moz-user-select:none;'></div></div>");
var dw = jQuery(_self).width();
var jsplitc = jQuery(_self).children(".jsplit-c");
var jsplite = jsplitc.children(".jsplit-e");
var jsplith = jsplite.children(".jsplit-e-handle");
if (j.Btn.btn == false) { jsplith.css({ display: "none" }) };
if (jQuery.browser.msie) { document.execCommand("BackgroundImageCache", false, true); }
if (dw > j.MaxW) { jQuery(_self).css({ width: j.MaxW }); }
if (dw < j.MinW) { jQuery(_self).css({ width: j.MinW }); }
jsplite.css({ background: j.Bg, "background-image": j.BgUrl, opacity: 0 })
if (j.IsClose != false) {
jsplith.css({ background: j.Btn.cBg.Out, "background-image": j.BgUrl })
_selfclose();
} else {
jsplith.css({ background: j.Btn.oBg.Out, "background-image": j.BgUrl })
}
jsplith.hover(function () {
if (Close == false) {
jQuery(this).css({ background: j.Btn.oBg.Hover, "background-image": j.BgUrl })
} else { jQuery(this).css({ background: j.Btn.cBg.Hover, "background-image": j.BgUrl }) }
}, function () {
if (Close == false) {
jQuery(this).css({ background: j.Btn.oBg.Out, "background-image": j.BgUrl })
} else { jQuery(this).css({ background: j.Btn.cBg.Out, "background-image": j.BgUrl }) }
})
jQuery(_self).hover(function () { if (Close == false) jsplite.stop().animate({ opacity: 0.85 }, 200) }, function () { if (Close == false) jsplite.stop().animate({ opacity: 0 }, 2000) })
jsplite.mousedown(function (e) {
j['Fn'] && j['Fn'].call(_self);
var screenX = e.screenX, w = jQuery(_self).width();
jQuery(document).mousemove(function (e2) {
curW = j.FloatD == "left" ? w + (e2.screenX - screenX) : w - (e2.screenX - screenX);
if (curW >= j.MaxW) { curW = j.MaxW; };
if (curW <= j.MinW) { curW = j.MinW; };
jQuery(_self).css({ width: curW });
dw = curW;
});
jQuery(document).mouseup(function () {
jQuery(document).unbind();
});
if (Close == true) {
jQuery(this).css({ cursor: "e-resize", opacity: 0.8 });
jQuery(_self).animate({ width: dw }, 200);
Close = false;
};
return false;
});
jsplite.dblclick(function () {
if (Close == false) {
_selfclose();
};
return false;
});
jsplith.click(function () {
if (Close == false) {
_selfclose();
};
return false;
});
function _selfclose() {
jsplite.css({ cursor: "pointer", opacity: 1 });
jsplith.css({ background: j.Btn.cBg.Out, "background-image": j.BgUrl });
jQuery(_self).animate({ width: "6px" }, 400);
Close = true;
}
});
}
});
按以下步骤修改HTML文件:
1. 增加对JQuery和刚刚生成的jsplit.js文件的引用。
<script language='javascript' src='http://www.gimoo.net/t/1902/jquery-1.4.4.min.js'></script> <script language='javascript' src='http://www.gimoo.net/t/1902/jsplit.js'></script>
2. 为要被拖动大小的DIV或TD定义ID。
<table>
<tr>
<td id="tt" style="background:#999999">test</td>
<td style="background:#009999" width="400">test Table</td>
</tr>
</table>
3. 增加Javascript调用Split。
<script type="text/javascript">
$(document).ready(function(){
jQuery('#tt').jsplit();
});
</script>
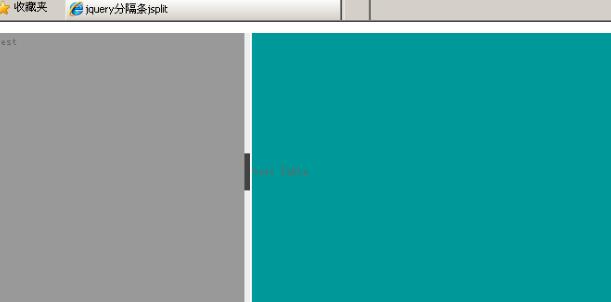
这样就实现了客户端的分隔条的功能,如下图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!