系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

网站中的一个小功能:要求用户只能输入16位数字。
试过javascript的方法:
如:一种方法:
//只允许输入数字
function checkkey2(value, e) {
var key = window.event ? e.keyCode : e.which;
if ((key > 95 && key < 106) || (key > 47 && key < 60)) {
}
else if (key != 8) {
if (window.event) //IE
{
e.returnValue = false;
}
else //Firefox
{
e.preventDefault();
}
};
};
另一种方法:
用正则表达式限制只能输入数字:
onkeyup="value=value.replace(/[^/d] /g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))"
上面的两种方法我均用过,但多少都会出现一些问题,比如浏览器的兼容性问题,不能达到想要的效果等,所以,最后还是考虑用正则来自己写。
直接贴代码了,很简单的正则表达式:
<head>
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" />
<title></title>
< http://www.cnblogs.com/babycool -->
<script src="http://www.gimoo.net/t/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#xxxxxx").keyup(function () {
//如果输入非数字,则替换为'',如果输入数字,则在每4位之后添加一个空格分隔
this.value = this.value.replace(/[^d]/g, '').replace(/(d{4})(?=d)/g, "$1 ");
})
});
</script>
</head>
<body>
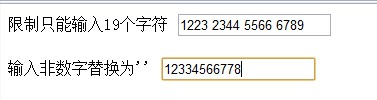
限制只能输入19个字符
<input id="xxxxxx" type="text" name="name" value="" maxlength="19" />
<br />
<br />
输入非数字替换为''
<input type="text" name="name" value="" onkeyup="value=value.replace(/[^d]/g,'')" />
<br />
<br />
</body>
页面效果:

浏览器的兼容性:
我在IE7.8.9.10下,firefox,chrome下测试均可以。
以上就是本文的全部内容,希望这个方法也能给遇到相同问题的其他人带来帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!