jQuery使用$.each遍历json数组的简单实现方法
913
2024-03-07

本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。
js代码如下:
<script type="text/javascript">
$(document).ready(function(){
$(".tkyy").click(function(event){
event.stopPropagation(); //停止事件冒泡
$(".marsk-container").toggle();
});
//点击空白处隐藏弹出层
$("body").click(function(event){
var _con = $('.tkyy_con'); // 设置目标区域
if(!_con.is(event.target) && _con.has(event.target).length ==0){
$('.marsk-container').hide(); //淡出消失
}
});
});
</script>
css代码:
.marsk-container{background: #FFFFFF; display: none;position: absolute;position: fixed; top: 0; right: 0; left: 0; bottom: 0px; background: rgba(0,0,0,.5); z-index: 10; }
html代码:
<div class="tkyy"><span class="mui-icon mui-icon-arrowdown"></span>请选择退款类型 </div>
<div class="marsk-container">
<div class="tkyy_con">
<div class="mui-input-row mui-radio ">
<label>退运费</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>收到商品破损</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>少件/漏发</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>商品需要维修</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>发票问题</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>收到商品与描述不符</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>商品质量问题</label>
<input name="radio" type="radio" checked>
</div>
<div class="mui-input-row mui-radio ">
<label>描述问题</label>
<input name="radio" type="radio" checked>
</div>
</div>
</div>
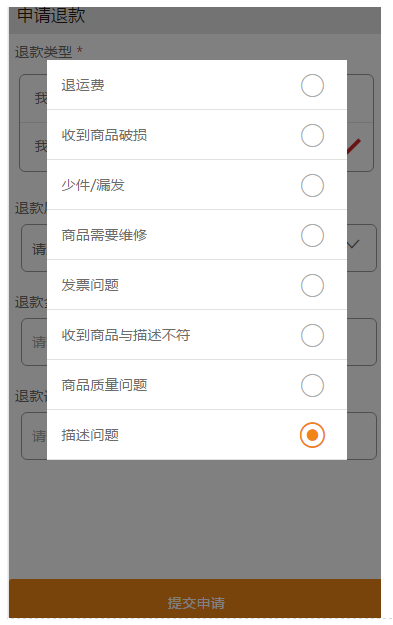
效果如图:

以上所述是小编给大家介绍的jQuery实现点击弹出背景变暗遮罩效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!