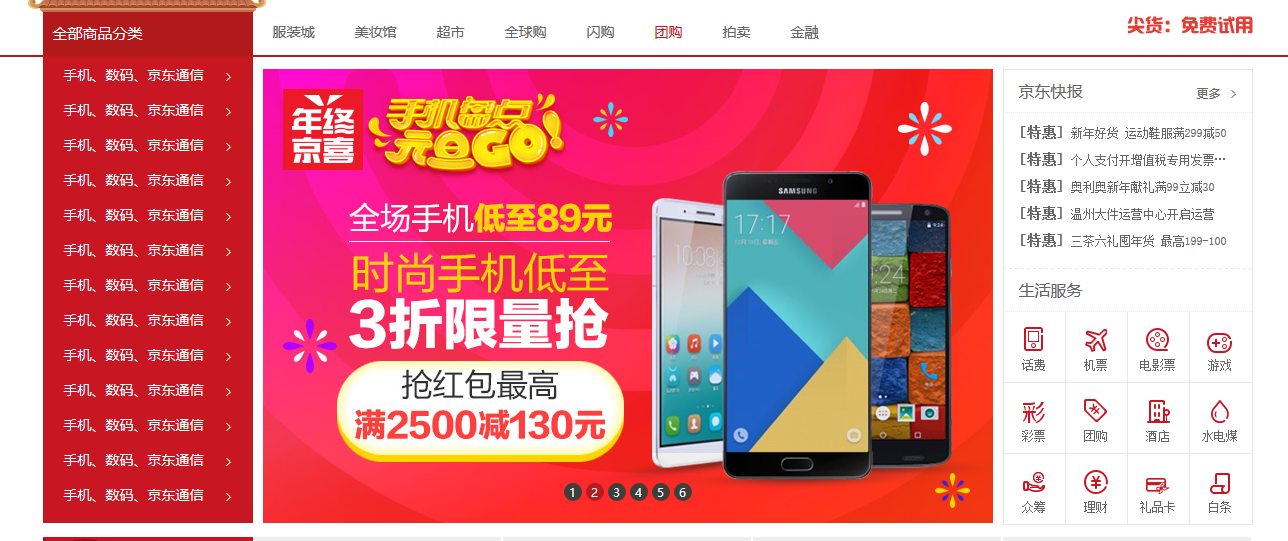
现在天猫或者京东商品分类模块的默认的效果是这样的:

当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如:

当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseover()和mouseout(),或者是他们两个的整合hover();所以之前我也是用的这种方法,但是一直调整都调整不到想要的效果!后来灵光一现,想着使用一下mouseenter()和mouseleave();结果分分钟想要的效果就出来了!
我的布局大致是这样的:
<div class="nav_left"> <div class="nav_top"></div> <div class="nav_tilte">全部商品分类</div> <div class="dd"> <div class="nav_list"> <div class="nav_list_s "> <span class="nav_span"><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">手机、</a><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">数码、</a><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">京东通信</a></span> <i class="nav_arrow">></i> </div> <div class="nav_list_s"> <span class="nav_span"><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">手机、</a><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">数码、</a><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">京东通信</a></span> <i class="nav_arrow">></i> </div> <div class="nav_list_s"> <span class="nav_span"><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">手机、</a><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">数码、</a><a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">京东通信</a></span> <i class="nav_arrow">></i> </div> </div> <div class="nav_detailBox"> <div class="nav_detail"> <a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">111详细的子菜单,这里就不写了</a> </div> <div class="nav_detail"> <a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">22222详细的子菜单,这里就不写了</a> </div> <div class="nav_detail"> <a href="http://www.gimoo.net/t/1901/5c50fff9d83bd.html">3333详细的子菜单,这里就不写了</a> </div> </div> </div> </div>
在nav_left的盒子里有3块大内容,分别是如图的1,2,3,它们同属于nav_left里面,因为都属于分类商品的内容,1和2相当于是装饰展示的作用,把布局排好就行

那么重点是在第3个模块,第三个模块的大盒子这里命名为dd
在dd的盒子(也就是第3模块)里面,分别有左边红色背景的这个导航分类的大盒子(nav_list)3.1,和右边鼠标滑过之后才显示的白色背景的盒子(nav_detailBox)3.2,经常写这种布局的肯定知道是用定位布局才能实现,所以这里也是用定位来实现的布局。

布局要和我们的样式相关联系,比如我们默认样式就是鼠标不滑过是默认的效果,鼠标滑过显示的特殊效果,那就单独写一个样式,通过jquery事件添加进去即可!
例如我这里就有一个特殊的类nav_list_s01,添加上它这个类之后,鼠标滑过背景就是白色的。
当布局和样式完全准备妥当之后,我们就可以使用jquery来实现之前想要的效果了:
$(".nav_list_s").mouseenter(function(){
$(this).addClass("nav_list_s01").siblings().removeClass("nav_list_s01");
$(".nav_detailBox").show();
$(".nav_detailBox").children(".nav_detail").eq($(this).index()).show().siblings().hide();
})
$(".nav_left").mouseleave(function(){
$(this).find(".nav_list_s").removeClass("nav_list_s01");
$(".nav_detailBox").stop().hide();
})
之前给出的大致布局也可以看出,nav_list_s是这些盒子

nav_detailBox就是鼠标滑过左边的nav_list_s才显示的大盒子,nav_detail就是这个大盒子里的内容。
以上所述是小编给大家介绍的jQuery模仿京东/天猫商品左侧分类导航菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持






