PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
本文实例讲述了jQuery文字提示与图片提示效果实现方法。分享给大家供大家参考,具体如下:
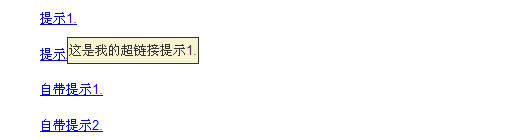
1.效果如图:


2.文字提示代码:
<script type="text/javascript">
//<![CDATA[
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var tooltip = "<div id='tooltip'>"+ this.myTitle +"</div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
//]]>
</script>
</head>
<body>
<p><a href="http://www.gimoo.net/t/1901/5c4e5cfa04903.html" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p>
<p><a href="http://www.gimoo.net/t/1901/5c4e5cfa04903.html" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p>
<p><a href="http://www.gimoo.net/t/1901/5c4e5cfa04903.html" title="这是自带提示1.">自带提示1.</a></p>
<p><a href="http://www.gimoo.net/t/1901/5c4e5cfa04903.html" title="这是自带提示2.">自带提示2.</a> </p>
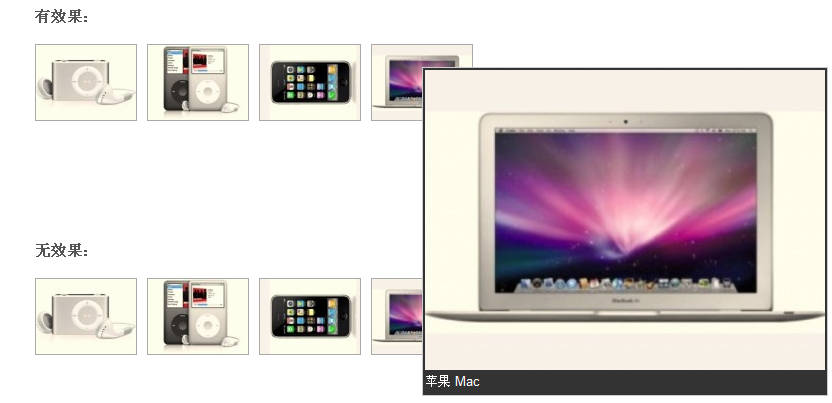
3.图片提示代码:
<script type="text/javascript">
//<![CDATA[
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var imgTitle = this.myTitle? "<br/>" + this.myTitle : "";
var tooltip = "<div id='tooltip'><img src='http://www.gimoo.net/t/1901/5c4e5cfa04903.html"+ this.href +"' alt='产品预览图'/>"+imgTitle+"</div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
//]]>
</script>
</head>
<body>
<h3>有效果:</h3>
<ul>
<li><a href="http://www.gimoo.net/t/1901/images/apple_1_bigger.jpg" class="tooltip" title="苹果 iPod"><img src="http://www.gimoo.net/t/1901/images/apple_1.jpg" alt="苹果 iPod" /></a></li>
<li><a href="http://www.gimoo.net/t/1901/images/apple_2_bigger.jpg" class="tooltip" title="苹果 iPod nano"><img src="http://www.gimoo.net/t/1901/images/apple_2.jpg" alt="苹果 iPod nano"/></a></li>
<li><a href="http://www.gimoo.net/t/1901/images/apple_3_bigger.jpg" class="tooltip" title="苹果 iPhone"><img src="http://www.gimoo.net/t/1901/images/apple_3.jpg" alt="苹果 iPhone"/></a></li>
<li><a href="http://www.gimoo.net/t/1901/images/apple_4_bigger.jpg" class="tooltip" title="苹果 Mac"><img src="http://www.gimoo.net/t/1901/images/apple_4.jpg" alt="苹果 Mac"/></a></li>
</ul>
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!