系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

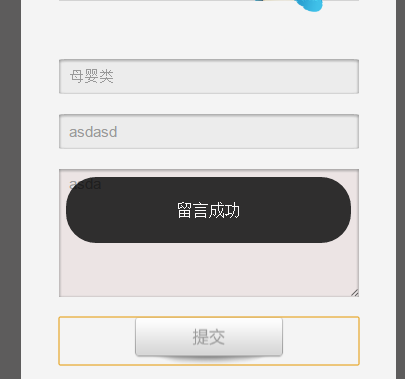
先给大家展示下效果图,如果大家感觉还不错,请继续参考实现代码。

关键代码如下所示:
function tishi(content,url) {
var html = '<div class="xiaoxi none" id="msg" style="z-index:9999;left: 5%;width: 90%;position: fixed;background:none;top:50%;"> <p class="msg" style="background: none repeat scroll 0 0 #000; border-radius: 30px;color: #fff; margin: 0 auto;padding: 1.5em;text-align: center;width: 70%;opacity: 0.8;"></p></div>';
$(document.body).append(html);
$("#msg").show();
$(".msg").html(content);
if(url){
window.setTimeout("location.href='http://www.gimoo.net/t/1901/5c4d10a12eeb5.html"+url+"'", 1500);
}else{
setTimeout('$("#msg").fadeOut()', 1500);
}
}
tishi('留言成功');
以上所述是小编给大家介绍的移动端 一个简单易懂的弹出框 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!