
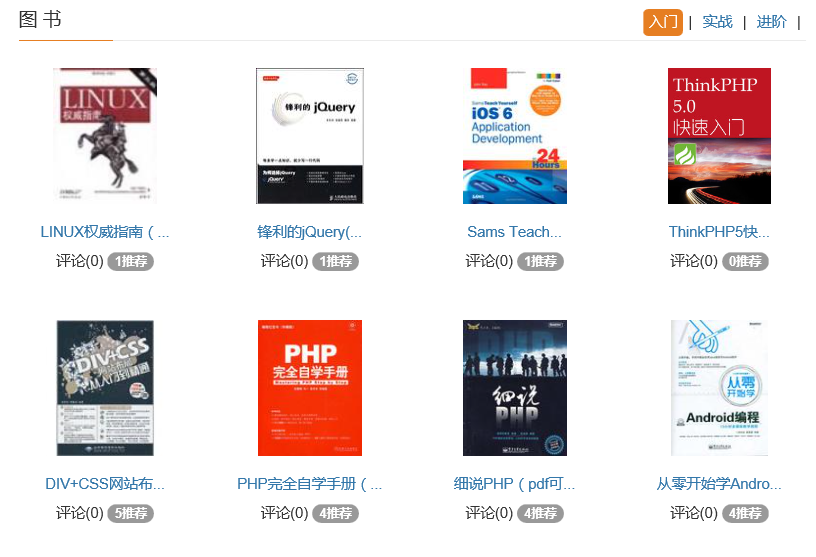
一直想改版网站首页的图书展示部分,以前的展示是使用BootStrap的传统的collapse,网页篇幅占用大,也不够美观,操作也来说比较麻烦。于是有了自己利用Jquery来做一个图书展示的tabs的想法,之前也在网上找了半天,并不是很满意。
下面来看看我的实现过程:
首先是HTML部分,HTML部分按照结构简约,突出干货的思路来设计。选项卡使用了列表,在列表中插入了超链接,当然这里的超链接只是作为按钮使用的,当点击任何一个链接,就切换到对应的选项卡。选项卡的内容部分直接使用DIV,将图书的展示一本一本的排列在div中,下面看看具体代码:
<div class="col-md-8" id="indexbooks"> < 选项卡部分 --> <h4 class="title" style="padding-bottom:10px;"> 图 书 <ul id="booksfilter" style="float:right;font-size:14px;"> <li><a class="cur" href="javascript:void(0);">入门</a><span>|</span></li> <li><a href="javascript:void(0);">实战</a><span>|</span></li> <li><a href="javascript:void(0);">进阶</a><span>|</span></li> </ul> </h4> <div class="row"> <div class="booklist"> < 入门级图书展示 --> <div class="col-md-3"> <div class="thumbnail" style="height:220px; border-width:0px;"> <a href="http://www.gimoo.net/book/577e11aa2f33c" target="_blank"> <img style="height:130px;" src="http://img3.doubanio.com/mpic/s1039608.jpg"> </a> <div class="caption"> <h5 style="text-align:center;"> <a href="http://www.gimoo.net/book/577e11aa2f33c" target="_blank"> LINUX权威指南(... </a></h5> <p style="text-align:center;"> 评论(0) <span class="badge">1推荐</span></p> </div> </div> </div> < 其他入门图书(循环打印) --> </div> <div class="booklist"> < 实战型图书展示 --> <div class="col-md-3"> <div class="thumbnail" style="height:220px; border-width:0px;"> <a href="http://www.gimoo.net/book/577e11aa2f33c" target="_blank"> <img style="height:130px;" src="http://img3.doubanio.com/mpic/s1039608.jpg"> </a> <div class="caption"> <h5 style="text-align:center;"> <a href="http://www.gimoo.net/book/577e11aa2f33c" target="_blank"> LINUX权威指南(... </a></h5> <p style="text-align:center;"> 评论(0) <span class="badge">1推荐</span></p> </div> </div> </div> < 其他实战型图书(循环打印) --> </div> <div class="booklist"> < 进阶型图书展示 --> <div class="col-md-3"> <div class="thumbnail" style="height:220px; border-width:0px;"> <a href="http://www.gimoo.net/book/577e11aa2f33c" target="_blank"> <img style="height:130px;" src="http://img3.doubanio.com/mpic/s1039608.jpg"> </a> <div class="caption"> <h5 style="text-align:center;"> <a href="http://www.gimoo.net/book/577e11aa2f33c" target="_blank"> LINUX权威指南(... </a></h5> <p style="text-align:center;"> 评论(0) <span class="badge">1推荐</span></p> </div> </div> </div> < 其他进阶图书(循环打印) --> </div> </div>
由代码可知,该选项卡一共有三个选项,分为入门、实战、进阶,点击不同的选项卡,则会列出该类型的图书。
下面来看看样式表部分,看看如何美化选项卡及图书展示部分的内容:
<style>
//选项卡列表样式
#booksfilter li
{
padding:5px;//内边距 5px
list-style-type:none;
float:left;
padding:0px;
}
//设置‘|'的左右边距
#booksfilter span
{
margin-left:5px;
margin-right:5px;
}
//选项卡链接的样式
#booksfilter a
{
padding:5px;//内边距:5px
text-decoration:none;//无下划线
}
//选项卡被选中或当鼠标移动到选项卡时的样式
#booksfilter a.cur,#booksfilter a:hover
{
//背景色
color:white;//前景色
border-radius:5px;//圆角
}
</style>
代码注释已经很详细了,当然大家也可以修改它来设计出更美的样式。而当选项卡点击切换的时候,这部分的交互就要交给Jquery来完成了,它需要设置当前点击的选项卡内容为要显示的内容,而隐藏其他的选项卡,并且设置当前选项卡按钮为选中,删除其他选项卡的选中状态,下面上代码:
$(function()
{
$('#booksfilter a').each(function(i)
{
$(this).click(function(){
$(this).addClass('cur');
$(this).parent().siblings().find('a').removeClass('cur');//删除其他任何选项的cur类
$('.booklist').eq(i).show();//显示本节点
$('.booklist').eq(i).siblings().hide();//隐藏兄弟节点
})
});
});

以上所述是小编给大家介绍的基于BootStrap环境写的jQuery tabs插件,希望对大家有所帮助,如果大家想了解更多内容敬请关注绿夏网!






