PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
EasyUI 简介
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>5、easyui 菜单与按钮</title>
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/ui/jquery-easyui-1.4.5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/ui/jquery-easyui-1.4.5/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/ui/jquery-easyui-1.4.5/themes/color.css">
<script src="http://www.gimoo.net/ui/jquery-easyui-1.4.5/jquery.min.js"></script>
<script src="http://www.gimoo.net/ui/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script src="http://www.gimoo.net/ui/jquery-easyui-1.4.5/locale/easyui-lang-zh_CN.js"></script>
<script src="http://www.gimoo.net/js/crud/bus_pubuser.js"></script>
<script>
$(function(){
$(document).bind('contextmenu',function(e){
$('#mm').menu('show', {
left : e.pageY,
top : e.pageX
});
return false;
});
});
</script>
<script>
$(function(){
$(".dsbtn").linkbutton('disable');
});
</script>
</head>
<body>
<开始 创建简单的菜单-->
<菜单默认是不显示的 需要在javascript中调用显示-->
<div id="mm" class="easyui-menu" style="width: 150px;height: 120px;">
<div>新建</div>
<div>
<span>打开</span>
<div style="width:150px;height: 120px;">
<div>Word</div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls:'icon-save'">保存</div>
<div class="menu-sep"></div>
<div>退出</div>
</div>
<结束 创建简单的菜单-->
<开始 创建链接按钮(Link Button)-->
<链接按钮(Link Button)实则是使用 <a> 元素来创建的。
所以实际上一个链接按钮(Link Button)就是一个显示为按钮样式的<a> 元素-->
<div style="padding:5px;background:#fafafa;width:380px;border:1px solid #ccc">
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" iconCls="icon-search">Query</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton">text button</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" iconCls="icon-print">Print</a>
</div>
<加上属性plain="true"其实就是去除按钮样式如图-->
<div style="padding:5px;background:#fafafa;width:380px;border:1px solid #ccc">
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" plain="true">text button</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a>
</div>
<如果要禁用按钮只需要执行$(selector).linkbutton('disable');-->
<div style="padding:5px;background:#fafafa;width:380px;border:1px solid #ccc">
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton dsbtn" iconCls="icon-cancel">Cancel</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton dsbtn" iconCls="icon-reload">Refresh</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton dsbtn" iconCls="icon-search">Query</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton dsbtn">text button</a>
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" class="easyui-linkbutton dsbtn" iconCls="icon-print">Print</a>
</div>
<结束 创建链接按钮(Link Button)-->
<开始 创建菜单按钮(Menu Button)-->
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc">
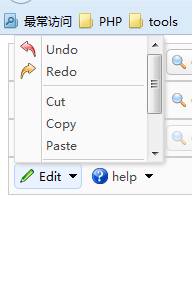
<a href="javascript:void(0)" id="mb" class="easyui-menubutton" data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a>
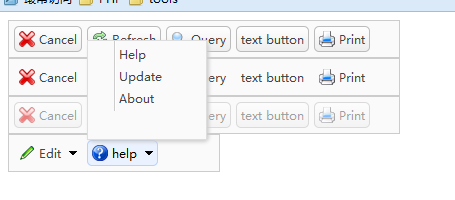
<a href="http://www.gimoo.net/t/1901/5c494129c33ca.html" iconCls="icon-help" class="easyui-menubutton" menu="#mm2">help</a>
</div>
<div id="mm" style="width:150px;height: 180px;" menuAlign="left">
<div data-options="iconCls:'icon-undo'">Undo</div>
<div data-options="iconCls:'icon-redo'">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-remove'">Delete</div>
<div>Select All</div>
</div>
<div id="mm2" class="menu-bottom" style="position: absolute; width:100px;height:100px;">
<div>Help</div>
<div>Update</div>
<div>About</div>
</div>
<结束 创建菜单按钮(Menu Button)-->
</body>
<html>

问题1:右键点击按钮出现菜单,但是并没有屏蔽window自带的右键菜单,去除<开始 创建链接按钮(Link Button)-->之后的代码,屏蔽了window自带右键菜单,但是并没有在点击的时候的边上,而是在最顶部;
问题2:如果没有设置height属性,并不自动识别高度,如下图:

问题3:如下图,菜单按钮会显示在上方,而不是显示在下方,而且也存在不设置高度的话,不会自定识别高度


这些问题,是easyui框架本身的bug么,还是设置属性出现问题,使用的easyui版本是1.4.5
以上所述是小编给大家介绍的jQuery EasyUI菜单与按钮详解,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!