jQuery插件JWPlayer视频播放器用法实例分析
1348
2024-02-05

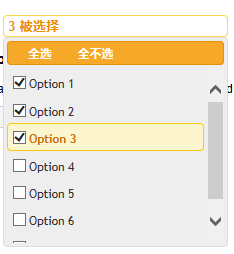
先给大家展示下效果图:

除了jquery,需要引用的样式和js文件:
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/assets/jquery.multiselect.css" /> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/assets/style.css" /> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/assets/prettify.css" /> <link href="http://www.gimoo.net/t/assets/jquery-ui.css" rel="stylesheet" /> <script src="http://www.gimoo.net/t/assets/jquery.js"></script> <script src="http://www.gimoo.net/t/assets/jquery-ui.min.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/assets/prettify.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/assets/jquery.multiselect.js" charset=gb2312></script>
HTML代码:
<select title="Basic example" multiple="multiple" name="example-basic" size="5" id="ddlConditions"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6">Option 6</option> <option value="7">Option 7</option> </select>
默认选中值1,2,3,绑定指定的选项:
var strcondition = '1,2,3';
var ids = strcondition.split(',');
if (ids != null) {
$('#ddlConditions').val(ids);
$('#ddlConditions').multiselect("refresh");
}
获取选中的多个值:
首先修改jquery.multiselect.js,添加全局变量multiValues ,用来存放选项值,然后修改update方法,添加multiValues 那一行代码:
update: function() {
var o = this.options;
var $inputs = this.inputs;
var $checked = $inputs.filter(':checked');
var numChecked = $checked.length;
var value;
if(numChecked === 0) {
value = o.noneSelectedText;
} else {
if($.isFunction(o.selectedText)) {
value = o.selectedText.call(this, numChecked, $inputs.length, $checked.get());
} else if(/d/.test(o.selectedList) && o.selectedList > 0 && numChecked <= o.selectedList) {
value = $checked.map(function() { return $(this).next().html(); }).get().join(', ');
} else {
value = o.selectedText.replace('#', numChecked).replace('#', $inputs.length);
}
multiValues = $checked.map(function () { return $(this).val(); }).get().join(',');
}
this._setButtonValue(value);
return value;
},
再添加自定义方法:
MyValues:function(){
return multiValues;
},
页面使用此自定义方法,获取选中值的代码:
if ($('input[name=multiselect_ddlConditions]:checked').length < 1)
alert('Please Select Option');
else {
var strConditions = $("#ddlConditions").multiselect("MyValues");
}
以上所述是小编给大家介绍的jQuery实现下拉框多选 jquery-multiselect 的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!