PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
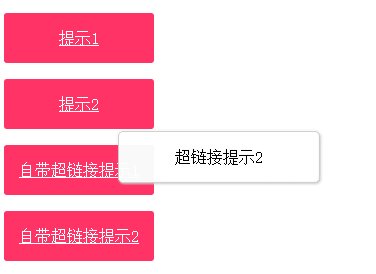
自带的title的提示效果的响应速度是非常缓慢的,使用jQuery自制提示tooltip!

HTML:
<p><a href="http://www.gimoo.net/t/1901/5c3c41821a831.html" title="超链接提示1" class="tooltip">提示1</a></p> <p><a href="http://www.gimoo.net/t/1901/5c3c41821a831.html" title="超链接提示2" class="tooltip">提示2</a></p> <p><a href="http://www.gimoo.net/t/1901/5c3c41821a831.html" title="自带超链接提示1">自带超链接提示1</a></p> <p><a href="http://www.gimoo.net/t/1901/5c3c41821a831.html" title="自带超链接提示2">自带超链接提示2</a></p>
CSS:
p a{display: block;width:150px;height:50px;line-height:50px;
background:#FF3366;color:#fff;border-radius: 3px;text-align: center;}
#tooltip{position:absolute;width:200px;height:50px;line-height:50px;border:1px solid #ccc;text-align: center;box-shadow: 1px 1px 2px #ccc;background:#fff;border-radius:5px;}
JQ:
$(function(){
var x=10,y=20;//使得鼠标相对于tooltip偏离的距离
$("a.tooltip").mouseover(function(e){
this.myTitle=this.title;//获取title,临时存储
this.title="";//避免和原生提示重复
var tooltip="<div id='tooltip'>"+this.myTitle+"</div>";
$("body").append(tooltip);
//css()设置样式
$("#tooltip").css({
"top":(e.pageY+y)+"px",//e.pageX相对与文档,e.clientX相对于可视区
"left":(e.pageX+x)+"px",
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;//重复恢复
$("#tooltip").remove();//记得要把生成的结点移除掉
}).mousemove(function(e){
$("#tooltip").css({
"left":(e.pageX+x)+"px",
"top":(e.pageY+y)+"px",
});
});
});
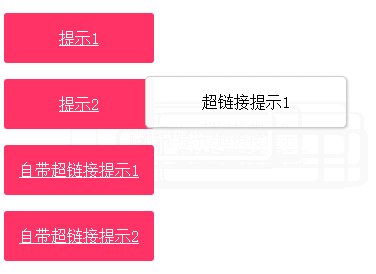
改进版:将上面的tooltip内容加上图片预览!

JQ:
$(function(){
var x=10,y=20;
$("a.tooltip").mouseover(function(e){
this.myTitle=this.title;
this.title="";
var imgTitle=this.myTitle?"<br/><span id='tooltipspan'>"+this.myTitle+"</span>":"";
var tooltip="<div id='tooltip'><img src='http://www.gimoo.net/t/1901/5c3c41821a831.html"+this.href+"' alt='产品预览图'/>"+imgTitle+"</div>";
$("body").append(tooltip);
$("#tooltip").css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px",
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
$("#tooltip").css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px",
})
});
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!