PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

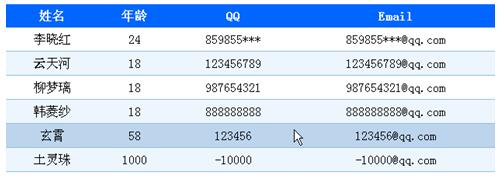
先看看这个使用jQuery做的双色表格的效果:

这个双色表格看上去应该觉得挺专业的,不过它用jQuery实现的确很简单。
第一步:写好css。
<style type="text/css">
th { /*表头样式*/
background:#0066FF;
color:#FFFFFF;
line-height:20px;
height:30px;
}
td {
padding:6px 11px;
border-bottom:1px solid #95bce2;
vertical-align:top;
text-align:center;
}
td * {
padding:6px 11px;
}
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}
</style>
第二步:写jQuery页面加载事件:
<script type="text/javascript">
$(function(){
//给class为stripe的表格的偶数行添加class值为alt
$(".stripe tr:even").addClass("alt");
$(".stripe tr").mouseover(function(){//如果鼠标移到class为stripe的表格的tr上时,执行函数
$(this).addClass("over");}).mouseout(function(){//给这行添加class值为over,并且当鼠标一出该行时执行函数
$(this).removeClass("over");
})
});
</script>
上面的鼠标悬浮事件采用了jQuery的链式操作,本来是应该这么写的:
$(".stripe tr").mouseover(function(){
$(this).addClass("over");})
$(".stripe tr").mouseout(function(){
$(this).removeClass("over"); })
但上面的的代码却写成了这样:
$(".stripe tr").mouseover(function(){
$(this).addClass("over");}).mouseout(function(){
$(this).removeClass("over");})
在jQuery中,执行完mouseover或mouseout等方法之后,它会返回当前的操作对象,所以可以采用jQuery的链式操作。
下面把完整的jsp代码贴出来MyJsp.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://www.gimoo.net/t/1901/<%=basePath%>">
<title>jQuery用几分钟时间搞定双色表格</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1901/mybag/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
//给class为stripe的表格的偶数行添加class值为alt
$(".stripe tr:even").addClass("alt");
$(".stripe tr").mouseover(function(){//如果鼠标移到class为stripe的表格的tr上时,执行函数
$(this).addClass("over");}).mouseout(function(){//给这行添加class值为over,并且当鼠标一出该行时执行函数
$(this).removeClass("over");
})
});
</script>
<style type="text/css">
th {
background:#0066FF;
color:#FFFFFF;
line-height:20px;
height:30px;
}
td {
padding:6px 11px;
border-bottom:1px solid #95bce2;
vertical-align:top;
text-align:center;
}
td * {
padding:6px 11px;
}
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}
</style>
</head>
<body>
<用class="stripe"来标识需要使用该效果的表格-->
<table class="stripe" width="50%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>QQ</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>李晓红</td>
<td>24</td>
<td>859855***</td>
<td>859855***@qq.com</td>
</tr>
<tr>
<td>云天河</td>
<td>18</td>
<td>123456789</td>
<td>123456789@qq.com</td>
</tr>
<tr>
<td>柳梦璃</td>
<td>18</td>
<td>987654321</td>
<td>987654321@qq.com</td>
</tr>
<tr>
<td>韩菱纱</td>
<td>18</td>
<td>888888888</td>
<td>888888888@qq.com</td>
</tr>
<tr>
<td>玄霄</td>
<td>58</td>
<td>123456</td>
<td>123456@qq.com</td>
</tr>
<tr>
<td>土灵珠</td>
<td>1000</td>
<td>-10000</td>
<td>-10000@qq.com</td>
</tr>
</tbody>
</table>
<p>怎么样?jQuery就是这么牛x.</p>
</body>
</html>
以上这篇使用jQuery5分钟快速搞定双色表格的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!